WordPress has a reputation for being bloated, filled with spaghetti codes and not developer friendly because it is a pain in the ass to extend.
The reason for the WordPress hate is partly because it is procedurally written which result in an ugly codebase thus making developers cringe.
In recent time, WordPress is gradually adopting the Object-oriented programming paradigm albeit at a slow pace.
If you have created WordPress Meta Boxes in the past, you know how messy your code will look littered with disorganized functions and add_action hooks like so:
< ?php
function myplugin_add_custom_box() {
}
add_action('add_meta_boxes', 'myplugin_add_custom_box');
function myplugin_inner_custom_box($post) {
}
function myplugin_save_postdata($post_id) {
}
add_action('save_post', 'myplugin_save_postdata');
function myplugin_display_data() {
}
add_action('wp_head', 'myplugin_display_data');
The codebase actually get messier and unwieldy when building a complex plugin and before you know it, your code becomes spaghetti and in-manageable.
In this article, we will build a Meta Box plugin in an OOP way (with pretty organize and structured code-base) that add a custom message / notification before the actual post or page content.
Planning the Plugin
The plugin PHP class consists of five methods including the __construct magic method as describe below:
- __construct() : contains all
add actionfunction that hooks a method on to a specific action - cs_add_meta_box: add the Meta Box container to WordPress post and page administrative interface.
- cs_meta_box_function : Render the Meta Box content.
- save : Save the meta data to the database when the post / page are saved.
- custom_message : retrieves the save meta data from the database and add the text at the top of a post / page content.
We are not using any class property because we are building a simple plugin that doesn’t require one.
Also, there isn’t any restriction that the class methods should be named exactly as the above excluding the __construct method which should remain unchanged.
Coding the Plugin
Firstly, include the plugin header and create the class.
The plugin header (a PHP comment block) is the only requirement for a plugin to function in WordPress. The comment block tells WordPress that this is a valid plugin.
< ?php
/*
Plugin Name: Custom Message Meta Box
Plugin URI: https://w3guy.com
Description: Add custom message to each WordPress post
Author: Agbonghama Collins
Version: 1.0
Author URI: https://w3guy.com/
*/
/**
* The Class.
*/
class MetaBoxClass {
All the add_action functions that that hooks a method on to a specific action should be in the __construct method.
public function __construct() {
add_action('add_meta_boxes', array($this, 'cs_add_meta_box'));
add_action('save_post', array($this, 'save'));
add_action('the_content', array($this, 'custom_message'));
}
The first add_action function hooks the cs_add_meta_box method (that adds the box to the main column on the Post and Page edit screens) to add_meta_boxes action.
The second hooks the save method to the save_post action so as to save the meta data to the database when the post is saved.
Lastly, the custom_message that retrieves the save meta data from the database and add the notification at the top of a post / page content is hooked to the the_content action.
The code for the cs_add_meta_box method that adds the meta box container to the post and page administrative screen is as follows.
/**
* Adds the meta box container.
*/
public function cs_add_meta_box($post_type) {
$post_types = array('post', 'page');
//limit meta box to certain post types
if (in_array($post_type, $post_types)) {
add_meta_box('cs-meta',
'Add Custom Message',
array($this, 'cs_meta_box_function'),
$post_type,
'normal',
'high');
}
}
The third argument passed to the add_meta_box function inside the cs_add_meta_box is the method that renders Meta Box content.
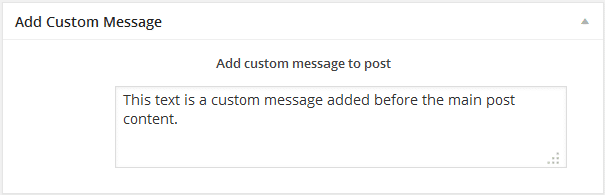
public function cs_meta_box_function($post) {
// Add an nonce field so we can check for it later.
wp_nonce_field('cs_nonce_check', 'cs_nonce_check_value');
// Use get_post_meta to retrieve an existing value from the database.
$custom_message = get_post_meta($post -> ID, '_cs_custom_message', true);
// Display the form, using the current value.
echo '<div style="margin: 10px 100px; text-align: center">';
echo '<label for="custom_message">';
echo '<strong><p>Add custom message to post</p></strong>';
echo '</label>';
echo '<textarea rows="3" cols="50" name="cs_custom_message">';
echo esc_attr($custom_message);
echo '</textarea>';
echo '</div>';
}
The save method verifies this came from our screen and with proper authorization, sanitize the user input and save the meta data when the post or page is saved.
public function save($post_id) {
/*
* We need to verify this came from the our screen and with
* proper authorization,
* because save_post can be triggered at other times.
*/
// Check if our nonce is set.
if (!isset($_POST['cs_nonce_check_value']))
return $post_id;
$nonce = $_POST['cs_nonce_check_value'];
// Verify that the nonce is valid.
if (!wp_verify_nonce($nonce, 'cs_nonce_check'))
return $post_id;
// If this is an autosave, our form has not been submitted,
// so we don't want to do anything.
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE)
return $post_id;
// Check the user's permissions.
if ('page' == $_POST['post_type']) {
if (!current_user_can('edit_page', $post_id))
return $post_id;
} else {
if (!current_user_can('edit_post', $post_id))
return $post_id;
}
/* OK, its safe for us to save the data now. */
// Sanitize the user input.
$data = sanitize_text_field($_POST['cs_custom_message']);
// Update the meta field.
update_post_meta($post_id, '_cs_custom_message', $data);
}
The Meta Box has successfully been constructed. We can now add, edit and save individual post’s meta data to the database.

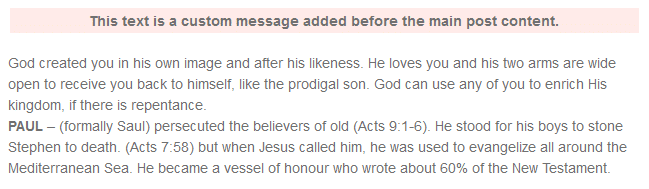
We aren’t done just yet, we still need to create our final method (custom_message) that retrieves the meta data from the database. If the meta data of a given post isn’t empty, the data is added as a custom message / notification at the top of the actual post / page content.
public function custom_message($content) {
global $post;
//retrieve the metadata values if they exist
$data = get_post_meta($post -> ID, '_cs_custom_message', true);
if (!empty($data)) {
$custom_message = "<div style='background-color: #FFEBE8;border-color: #C00;padding: 2px;margin:2px;font-weight:bold;text-align:center'>";
$custom_message .= $data;
$custom_message .= "</div>";
$content = $custom_message . $content;
}
return $content;
}

Finally, we are done coding the plugin class. To put the class to work, we need to instantiate it.
new MetaBoxClass;
Conclusion
WordPress isn’t a full Object-oriented compliant CMS as support for OOP is basic, although the reason for this is to maintain backward compatibility.
As much as possible, we as WordPress developer should adopt the OOP paradigm. By so doing, we write organize and maintainable code so we don’t cringe when reviewing the code after a period of time.
The plugin source code is available at my Github account.