Do you want to create a Mailchimp subscribe form on your WordPress site?
Mailchimp is one of the most popular email marketing platforms for creating and managing an email list. Mailchimp allows you to build an email list, send emails, and set up automated campaigns.
Adding a Mailchimp form to your WordPress website is a great way to grow your subscriber list and build a loyal following.
Mailchimp itself has a form builder that allows you to create a subscription form from your Mailchimp dashboard, but these forms are pretty basic, have limited styling options, and offer limited features for growing your email list.
To get the best result with your list-building efforts, you need a dedicated optin form builder like MailOptin. MailOptin is one of the best WordPress email marketing tools out there. It has an extensive list of features that will enable you to design attention-grabbing Mailchimp forms easily.
MailOptin allows you to add various form fields, customize the form appearance, add conditional logic, and more. It also comes with many display rules and configurations that will give you absolute control over your Mailchimp form placements and when they appear to your users.
MailOptin integrates perfectly with Mailchimp; they are a perfect match. You can easily use MailOptin to capture leads from your WordPress site and send the data to your Mailchimp account, and for these reasons and more, I highly recommend using MailOptin to create and add Mailchimp forms to your website.
MailOptin is compatible with a variety of email marketing software, including Salesforce, Microsoft Dynamics 365, Drip, AWeber, ConvertKit, MailerLite, Constant Contact, GetResponse, Sendy, Campaign Monitor, ActiveCampaign, Brevo (Sendinblue), Gist, Klaviyo, Sendlane, Mailster, Vertical Response, Mailjet, HubSpot, Ontraport, Moosend, Zoho CRM, Zoho Campaigns, Keap Max Classic (Infusionsoft), Omnisend, Benchmark Email, SendFox, SendGrid Email Marketing, GoDaddy Email Marketing, CleverReach.
In this guide, we will learn how to create a Mailchimp signup form with MailOptin to collect subscribers’ information and connect MailOptin to Mailchimp to store our subscriber’s information on your Mailchimp account.
How To Create a Mailchimp WordPress Form
Follow the steps below to create, customize and add a Mailchimp subscribe form to your WordPress site.
Step 1: Install and Activate the MailOptin Plugin
The first step is installing the MailOptin plugin, which you can easily do from your WordPress dashboard.
You will need to purchase a MailOptin License and install the MailOptin plugin. To do that, head to the MailOptin website to purchase a suitable license plan.
After purchasing your copy of the MailOptin Plugin, you will receive a confirmation email with a link to download the plugin zip file and your license key. You can also download the plugin from your account page on the MailOptin website.

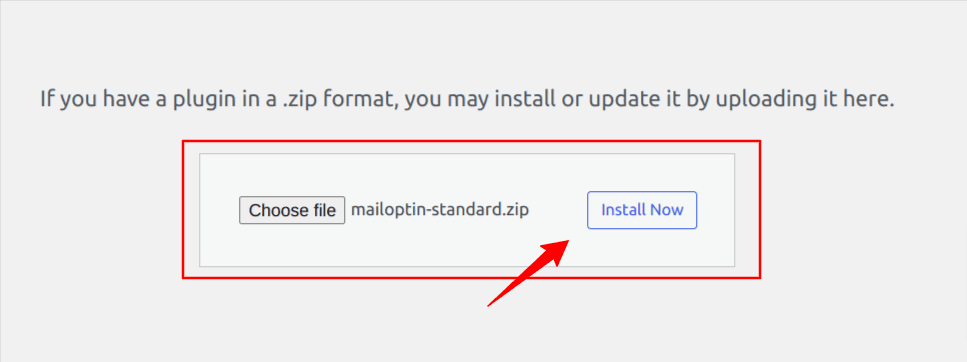
Once you have downloaded the plugin, login to your WordPress admin dashboard, and navigate to the Plugins page; click on the “Add New” button and click “Upload Plugin“. Upload the zip file and install and activate the plugin on your WordPress site.
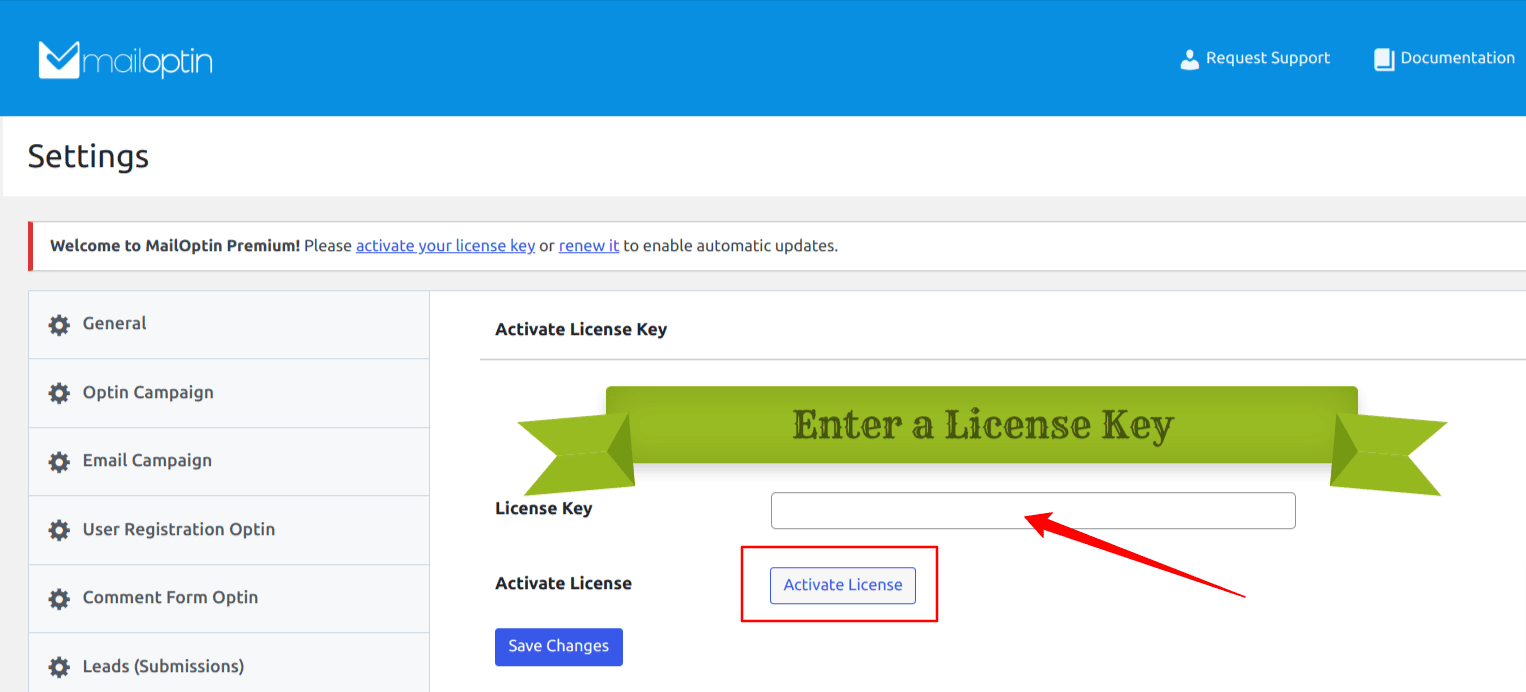
Next, activate the plugin by providing the license key previously sent to your email.

Once the plugin is activated, we are ready to create our optin forms.
Step 2: Connect Mailchimp to WordPress using MailOptin
To ensure that visitors who sign up for your popup subscription form on your WordPress website are stored in your Mailchimp account, you must first create a Mailchimp account.
Go to the Mailchimp website to create an account. You can choose from either the free or paid plans. To connect your Mailchimp account with MailOptin, you need to create a Mailchimp API key.
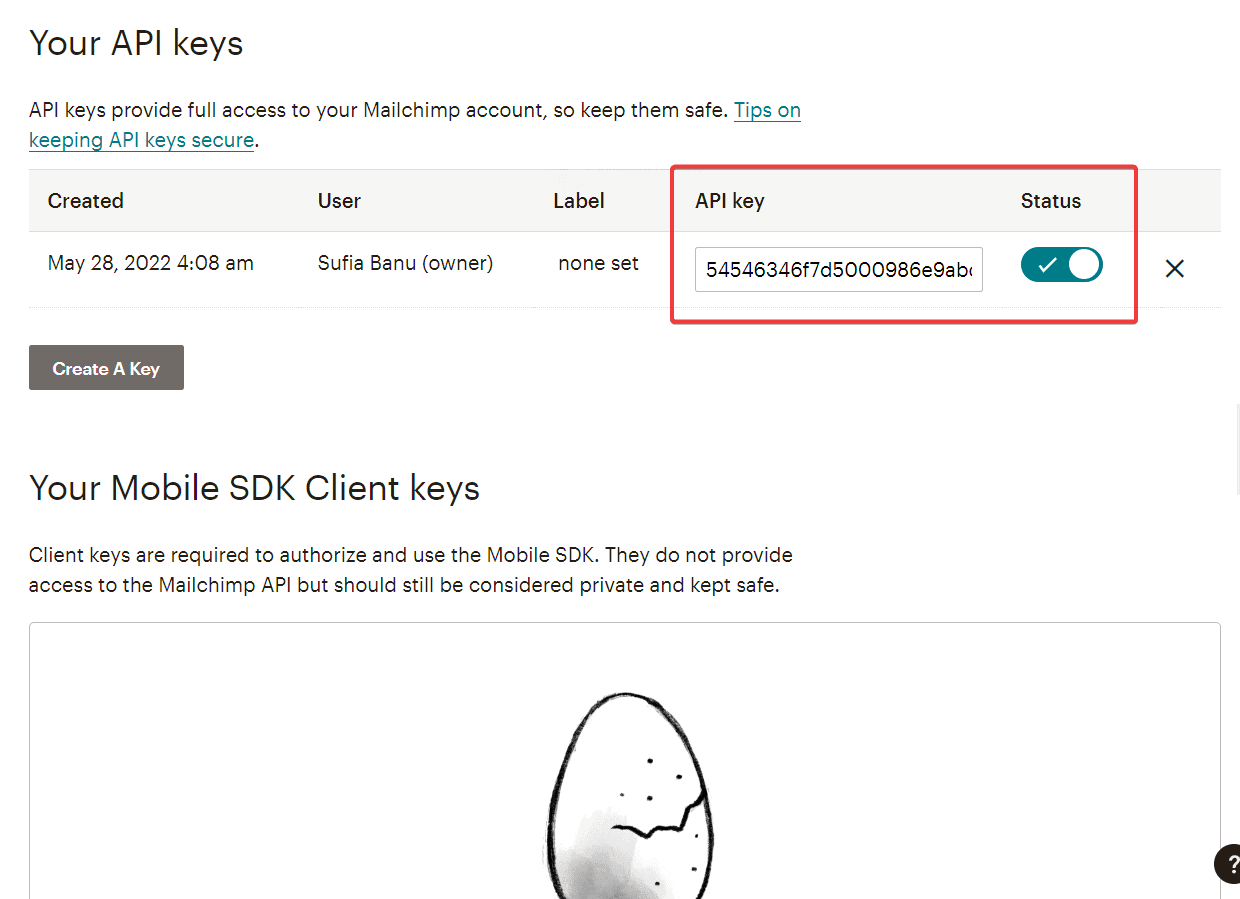
Open your Mailchimp account and go to Account > Extras > API keys > Create a Key. Mailchimp will create a key that looks like this:

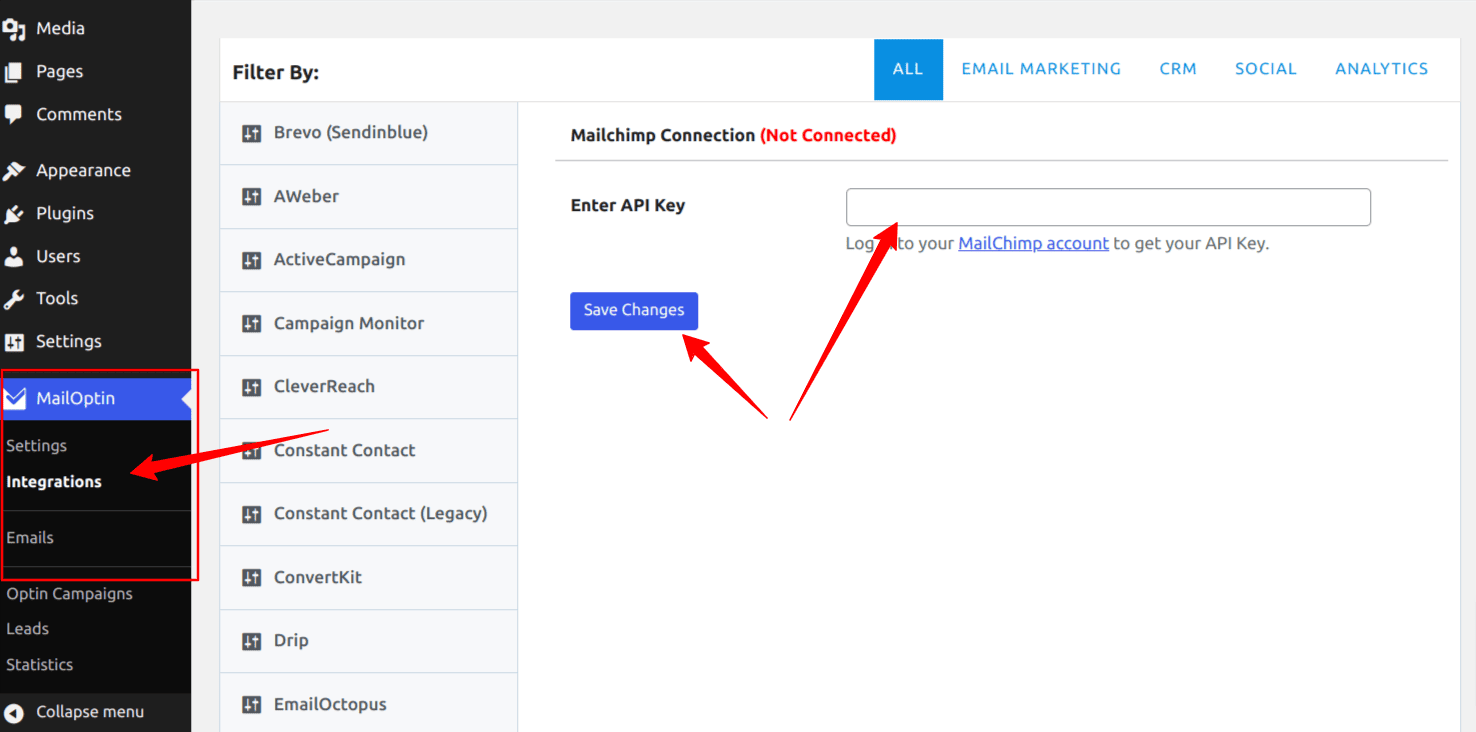
Now go to MailOptin > Integrations > Mailchimp and enter the API key to establish a connection between MailOptin and Mailchimp.

Click on the” Save Changes” button, and your Mailchimp account will be connected to your MailOptin plugin.
Step 3: Create a Mailchimp Signup Form in WordPress
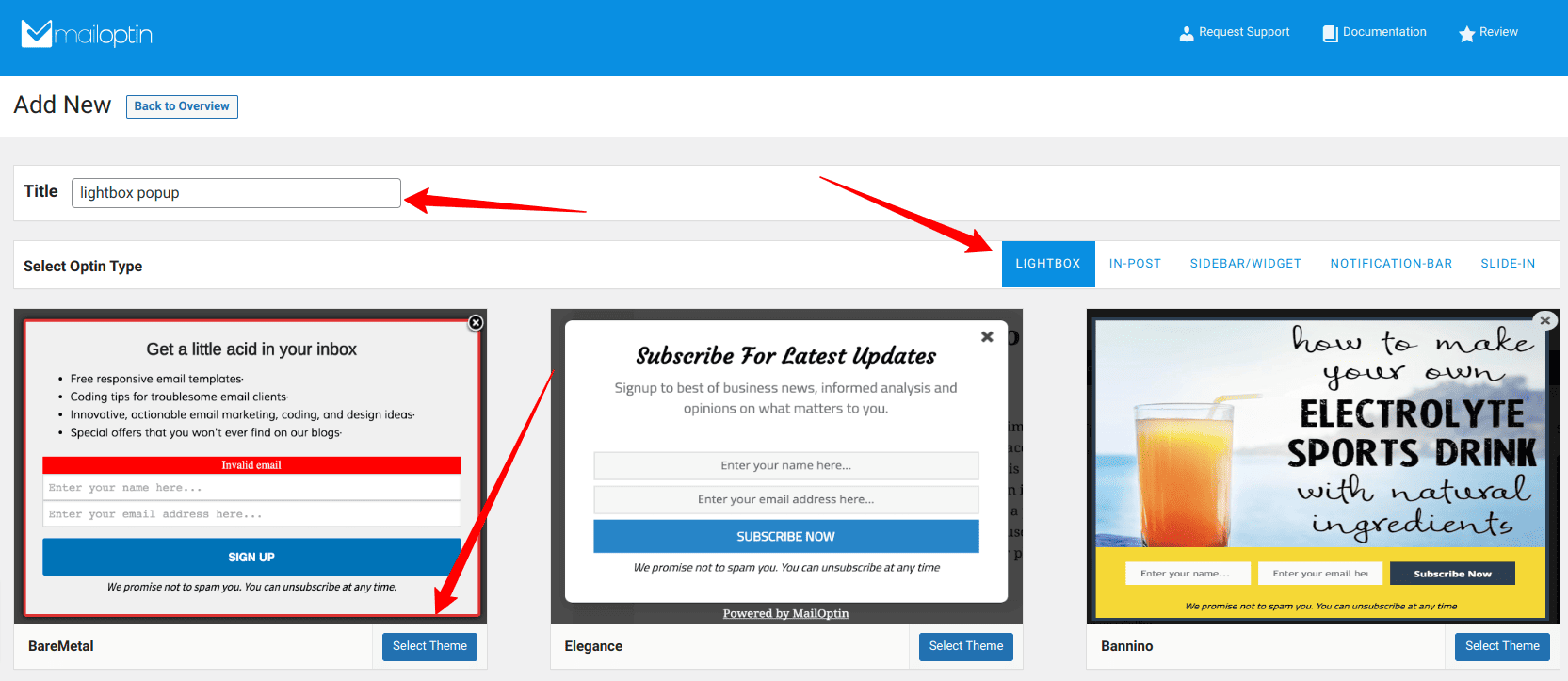
Creating a Mailchimp form is quite simple, go to MailOptin > Optin Campaigns > Add New, then name the campaign. Next, select Lightbox type.

All of the form templates in the LightBox section are popups. Feel free to choose those options if you want to use a different type of opt-in form, such as a sidebar, slide-in, notification bar, or in-post form. However, for now, select one of the templates under LightBox and click the “Select Theme” button on the desired template.
This will take you to a page where you can customize the form.
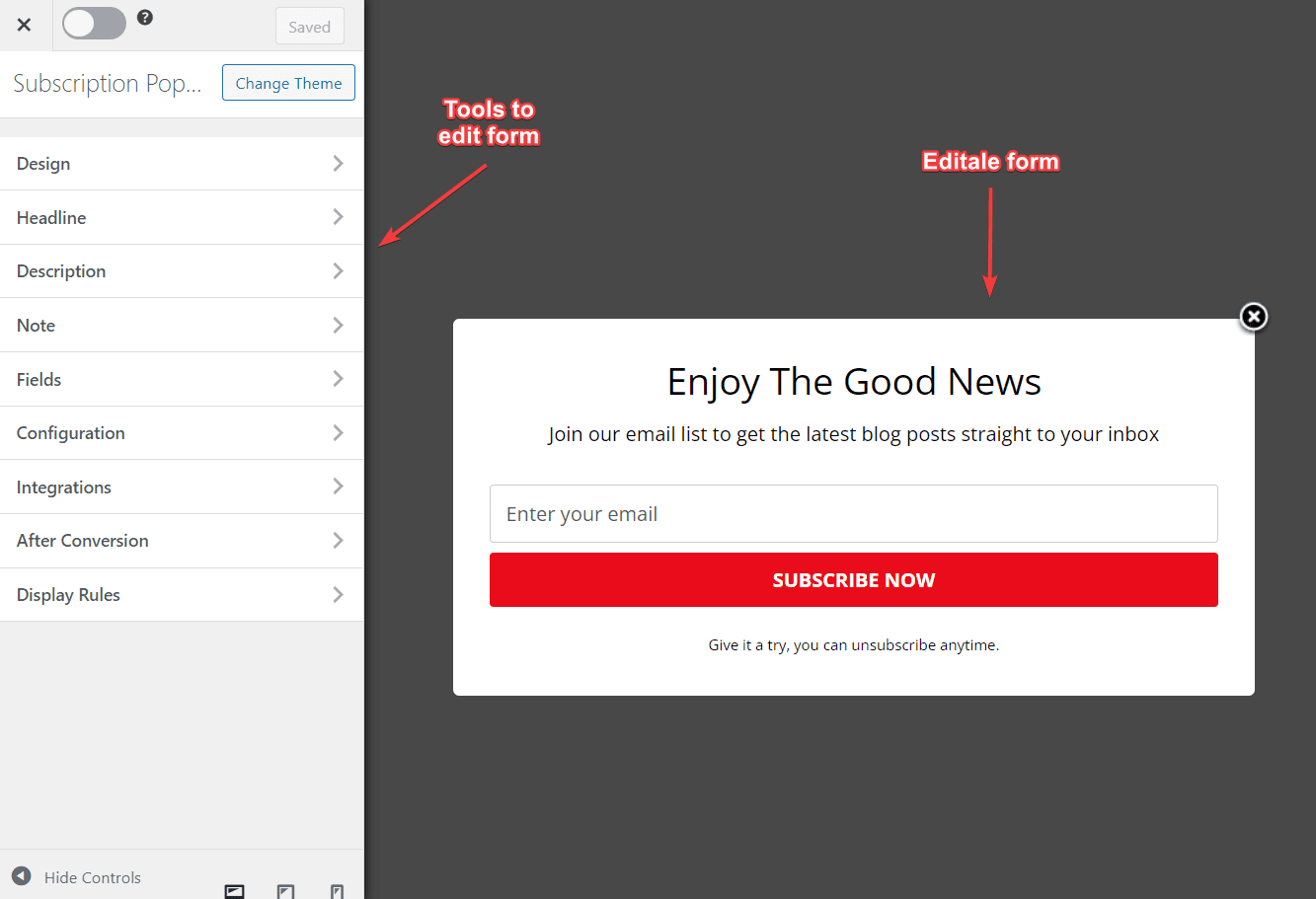
Once you select a desired template, you will be taken to the form builder page, where you can customize the lightbox popup subscription form to your liking.

Use the various options available on the side panel to customize the appearance and behaviors of your lightbox form.
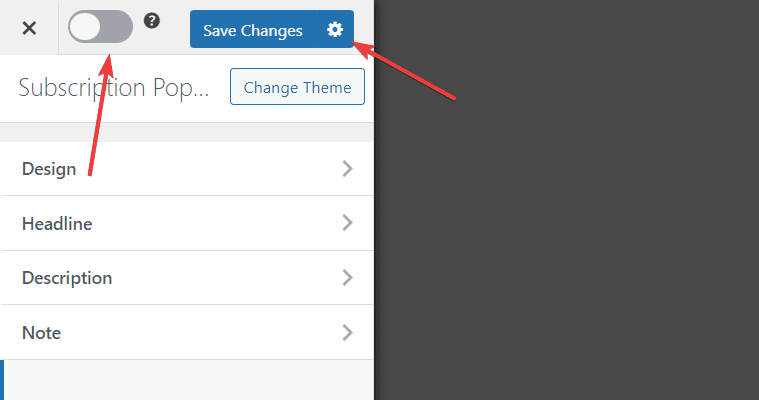
To save all your changes, click the Save Changes button at the top of the screen once your form is ready. Additionally, toggle on the Activate button next to the Save Changes button to activate the form.

Step 4: Customizing your Mailchimp Subscribe Form
One of the most significant advantages of using an email marketing tool like MailOptin is the ability to customize your forms to match your site theme or preference. MailOptin gives you all the tools to easily do this via the side panel on the form builder page.
Let us take a quick look at some of the sections:
Design Panel
Click on the Design tab to customize the background color of your opt-in form. You can customize the typography using the Headline and Description menus and set text colors.
The design section allows you to customize the design of your popup.
Here’s what all the options do:
- Optin Width: Choose how wide your popup is.
- Display Effect: You can add a basic animation to your popup. The animation only plays once when the popup is displayed.
- Hide Image: If the popup you chose has the option to add an image, you can choose to hide it.
- Image: Add an image to your popup. If you are using a lead magnet to get your visitors to subscribe, you can add a screenshot of the lead magnet here.
- Custom CSS: You can add your own custom CSS here if you want. This allows you to customize all aspects of your popup.
Headline Panel
The headline section allows you to customize everything that has to do with the Headline of your popup. You can adjust the settings below:
- Hide Headline: Don’t want to display a headline in your popup? Check this option.
- Headline: You can use WordPress’ WYSIWYG editor to customize the look of the headline.
- Color: The color of your headline text.
- Font Size: You can select different font sizes for different screen sizes.
- Font Family: You can change the font family of your heading to any Google Font you want.
Description Panel
The description section allows you to customize the subtitle or description you see under the headline of your exit-intent popup. You have various settings for customizing your description.
- Font Family: Change the font family of your popup’s description text. Use this to change the font family to match your website’s font family.
- Description: The text that is displayed.
- Color: The text color of the text.
- Font Sizes: Use this option to select different font sizes for different screen sizes.
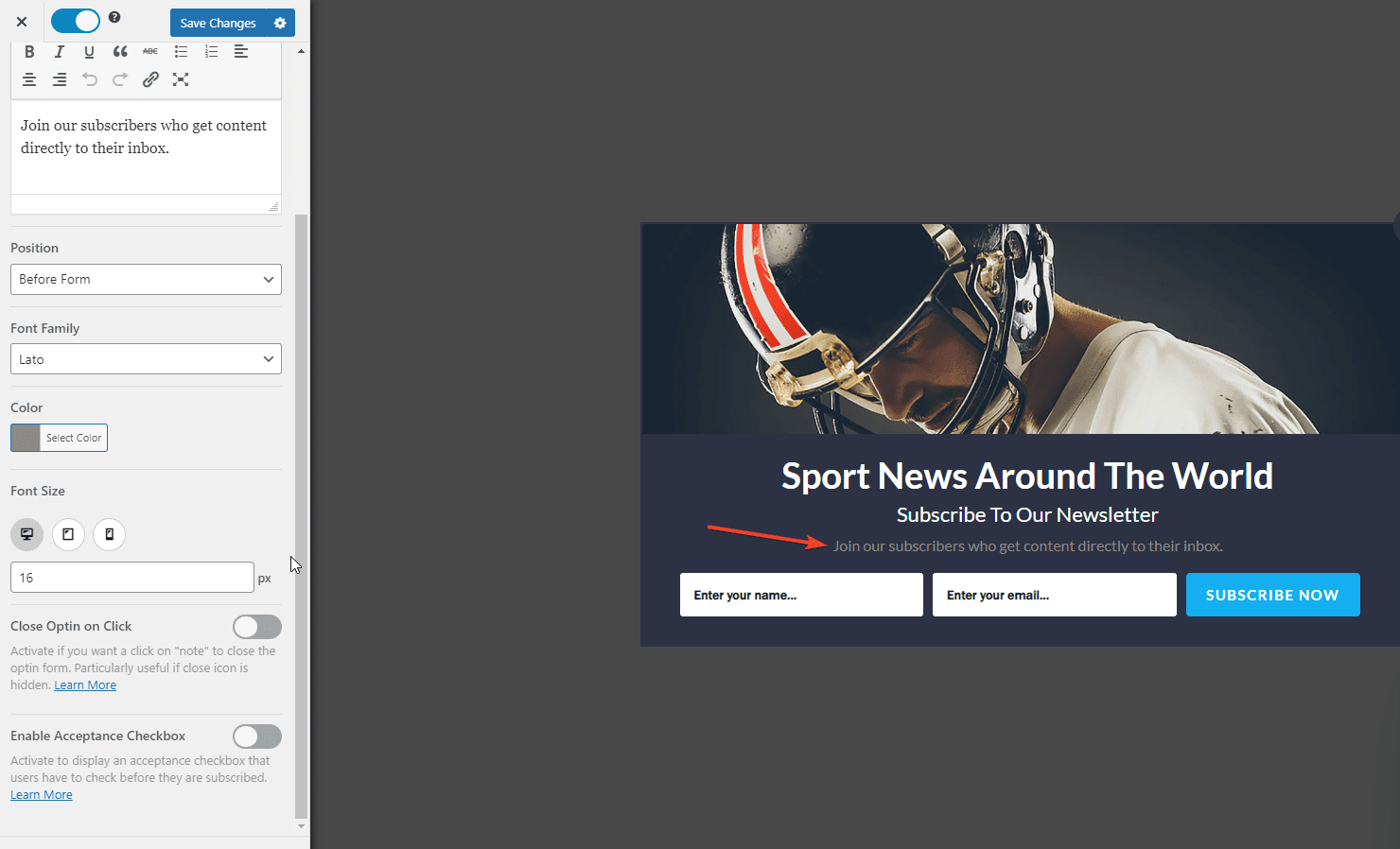
Note Panel
The Note section allows you to add content, paragraphs, or notes to your popup form. This note is displayed beneath the description on the form.

- Note: The note text that is displayed.
- Position: Whether to display the note before or after the form.
- Font Family: The font family of this note text.
- Color: The color of this text.
- Font Size: Use this option to select different font sizes for different screen sizes.
- Close Optin on Click: Use this option with the Position option to create a link-based close button.
- Enable Acceptance Checkbox: Convert this note text into a checkbox. Your visitors will need to check this checkbox before they are allowed to sign up.
You can also look through each of the other sections on the customization panel to adjust the look and behavior of your popup.
Step 5: Integrate Your Form with Mailchimp
To store your subscribers’ data in your Mailchimp account, connect your subscription form with Mailchimp.
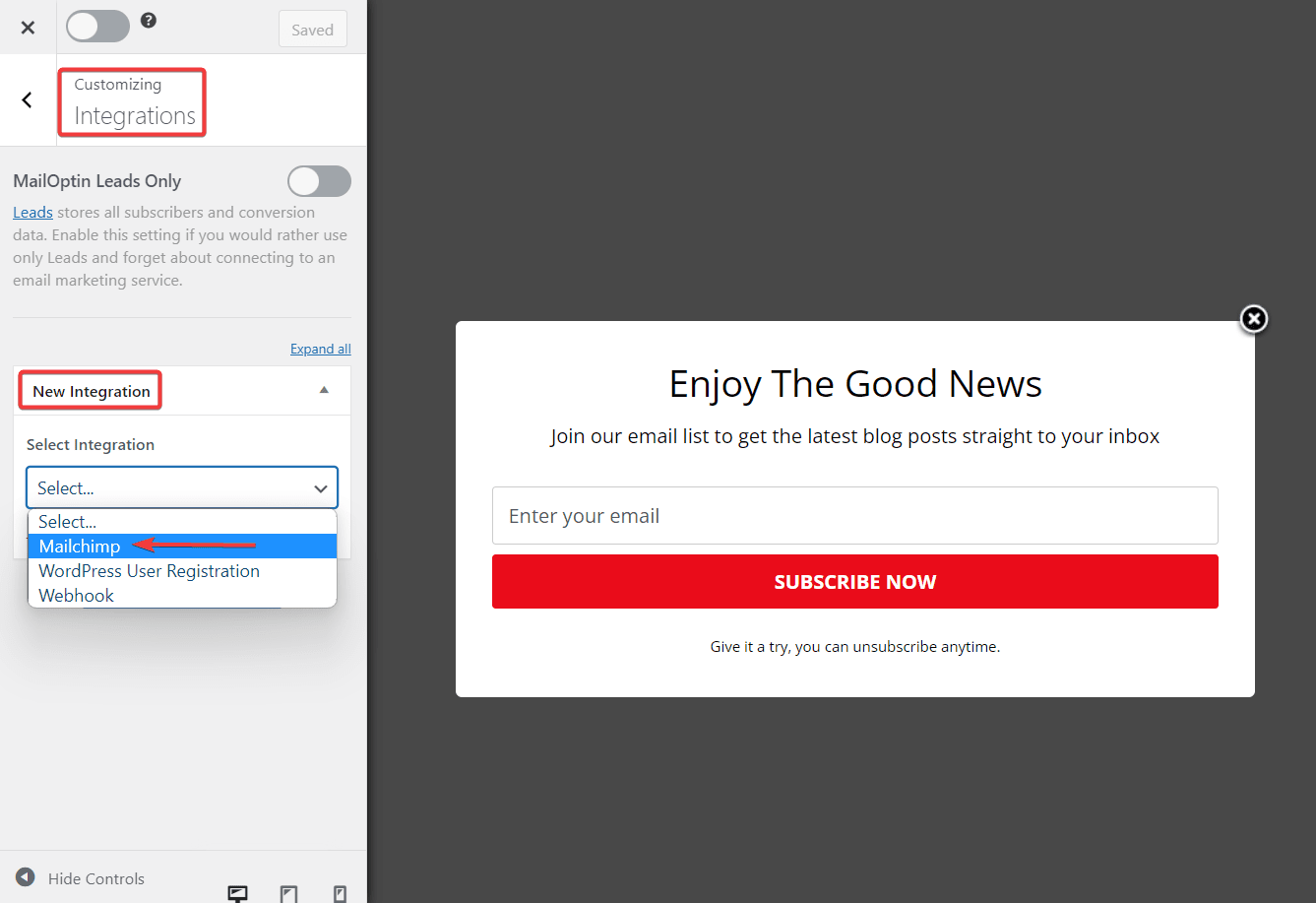
To do that, go to the Integrations Panel on the form builders page, Select Mailchimp in Email Provider dropdown, and the Mailchimp List users will be subscribed to. You also have the option to disable double optin and assign Mailchimp tags to subscribers, and segment leads into Mailchimp groups.

And that is it. You have successfully connected the form to your Mailchimp account.
Step 6: Displaying the Mailchimp Form on Your Website
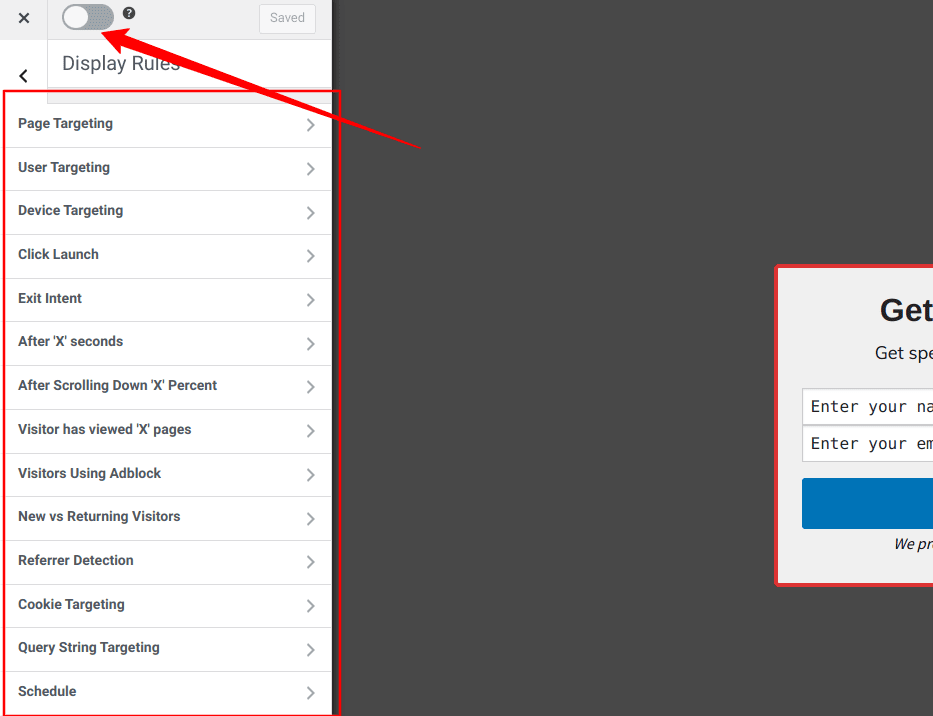
After creating the form and connecting it to Mailchimp, the next thing is to show this form on your website. To do this, Navigate to the “Display Rules” panel.
If you want the Mailchimp form to be displayed everywhere (all pages) of your WordPress site, check the “Globally load optin“; otherwise, use the page level targeting and triggers to determine how and where the opt-in will be shown on your site.
You could use Page targeting, Device targeting, Exit intent, cookie targeting, and more! MailOptin has a lot of options for you.

Finally, save the changes. Preview your website, and you should see the optin displayed. If it doesn’t show up, clear your website and browser cache.
Wrapping it Up!
In this guide, we have looked at installing and activating the MailOptin plugin, connecting our Mailchimp account to WordPress using MailOptin and creating and customizing a Mailchimp form for our WordPress site.
I hope this guide has helped you achieve your goal of creating a Mailchimp WordPress form. You can also do a lot more with the MailOptin plugin. You can build different types of optin forms, use content lockers, perform A/B tests, detect Adblock users, and more.
Take your time to explore the plugin and its documentation to learn more about how to maximize it for your list-building efforts.