Newsletters are an essential tool for online business owners. It enables you to establish strong relationships with your customers and keep them informed and engaged.
In fact, according to recent statistics, 77% of marketers have seen an increase in email engagement over the last 12 months — an increase in email engagement can lead to more business. This goes without saying that adding a newsletter to your website is invaluable and can potentially help you grow your business.
However, building an email subscription form for your newsletter from scratch is not a walk in the park. Still, it should be easy in this day and time — that’s why, in this article, I’ll show you how you can build a newsletter subscription form easily on your WordPress website using MailOptin.
MailOptin is a tool that allows you to build multipurpose forms without breaking a sweat — you could create popups, subscription forms, user registration forms, etc., and send automated or one-of email newsletters right from your WordPress dashboard.
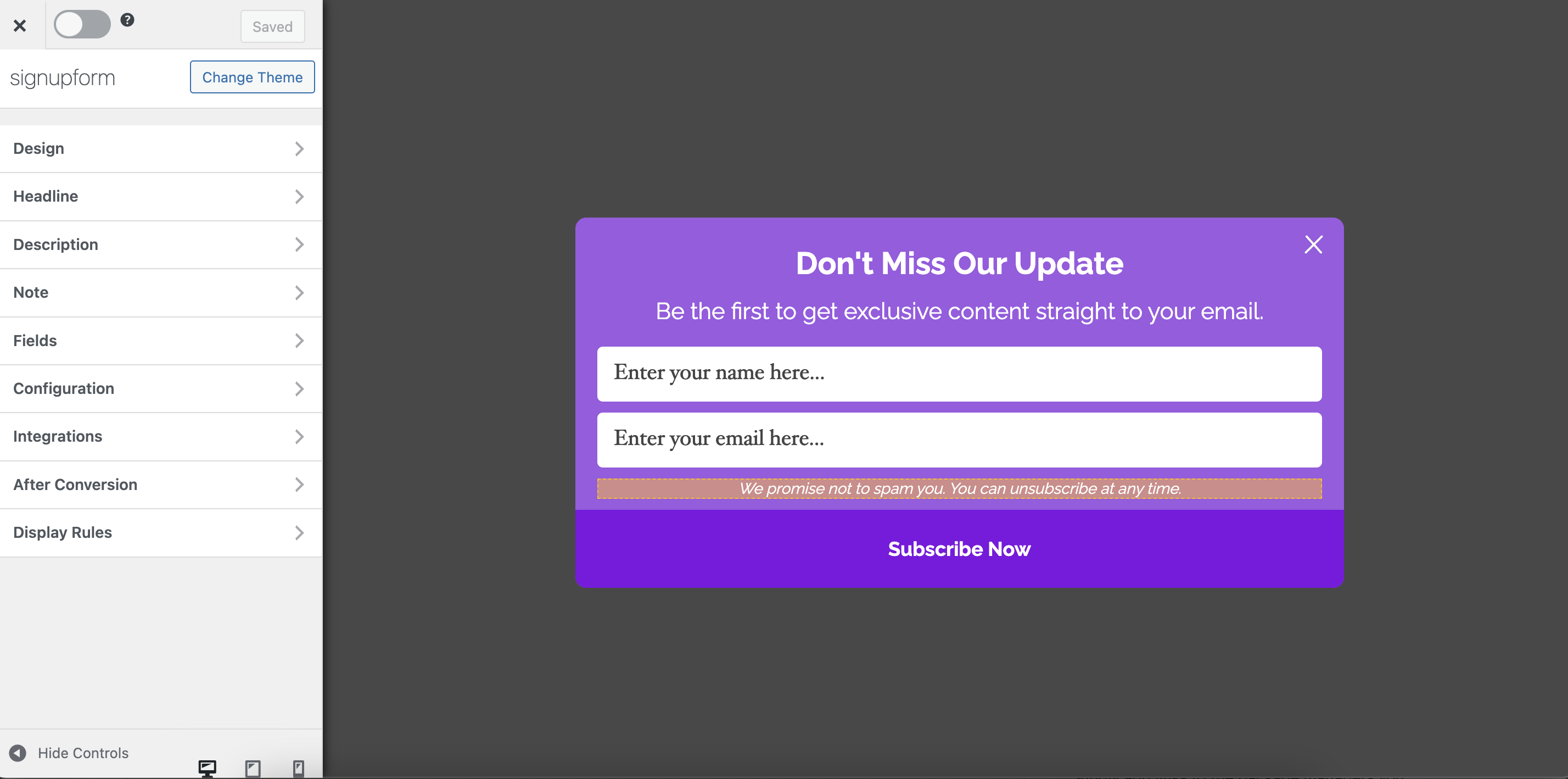
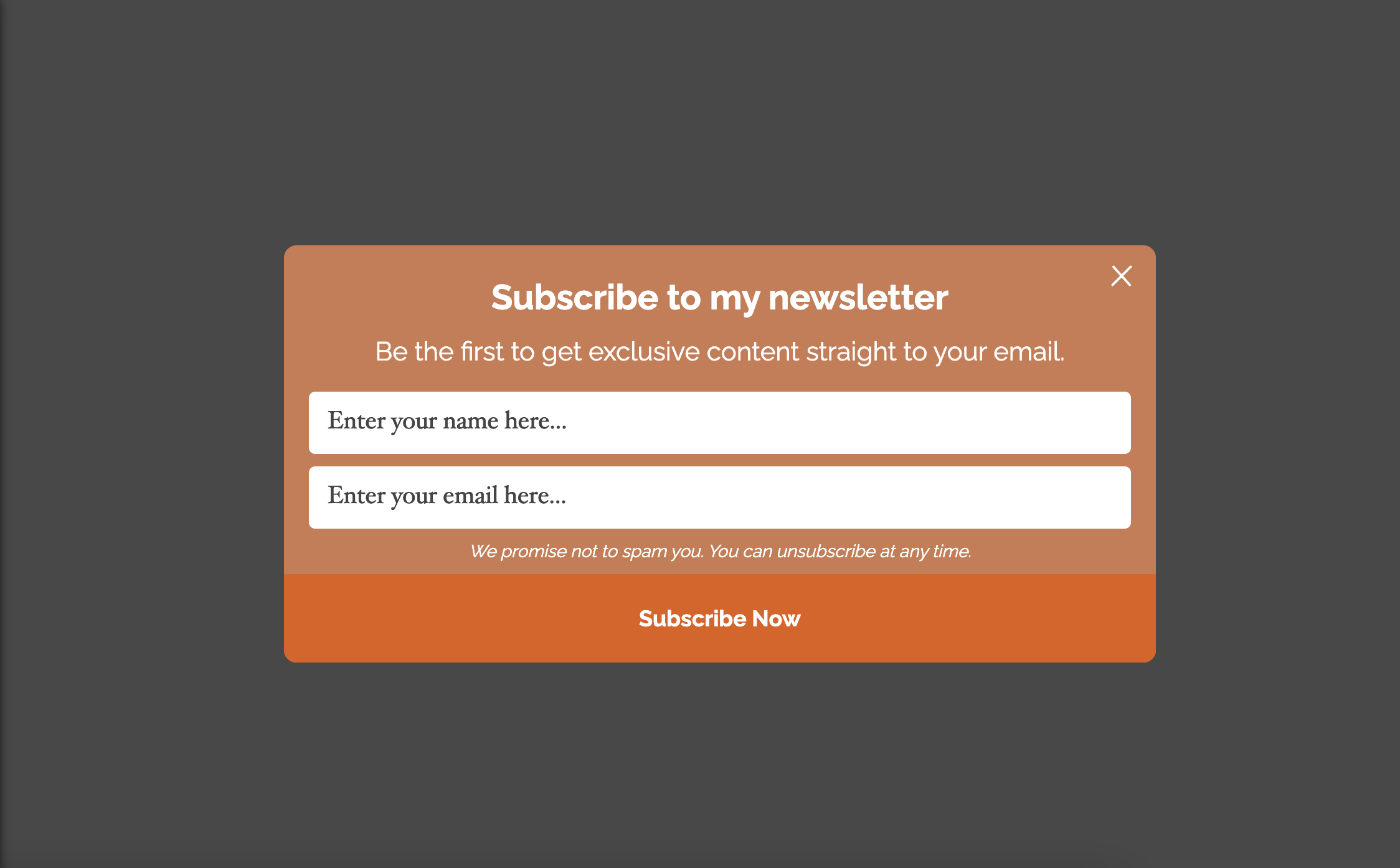
At the end of this guide, we’ll learn how to build a newsletter subscription form with the MailOptin plugin and connect MailChimp or any supported ESP (Email service provider) to it. Our newsletter form should look like this:

Let’s get into it…
Installing and Setting up MailOptin
Installing WordPress plugins is typically a simple process. There are two main methods for installing a plugin.
- Installation from the WordPress Plugins repository
- Uploading the WordPress plugin
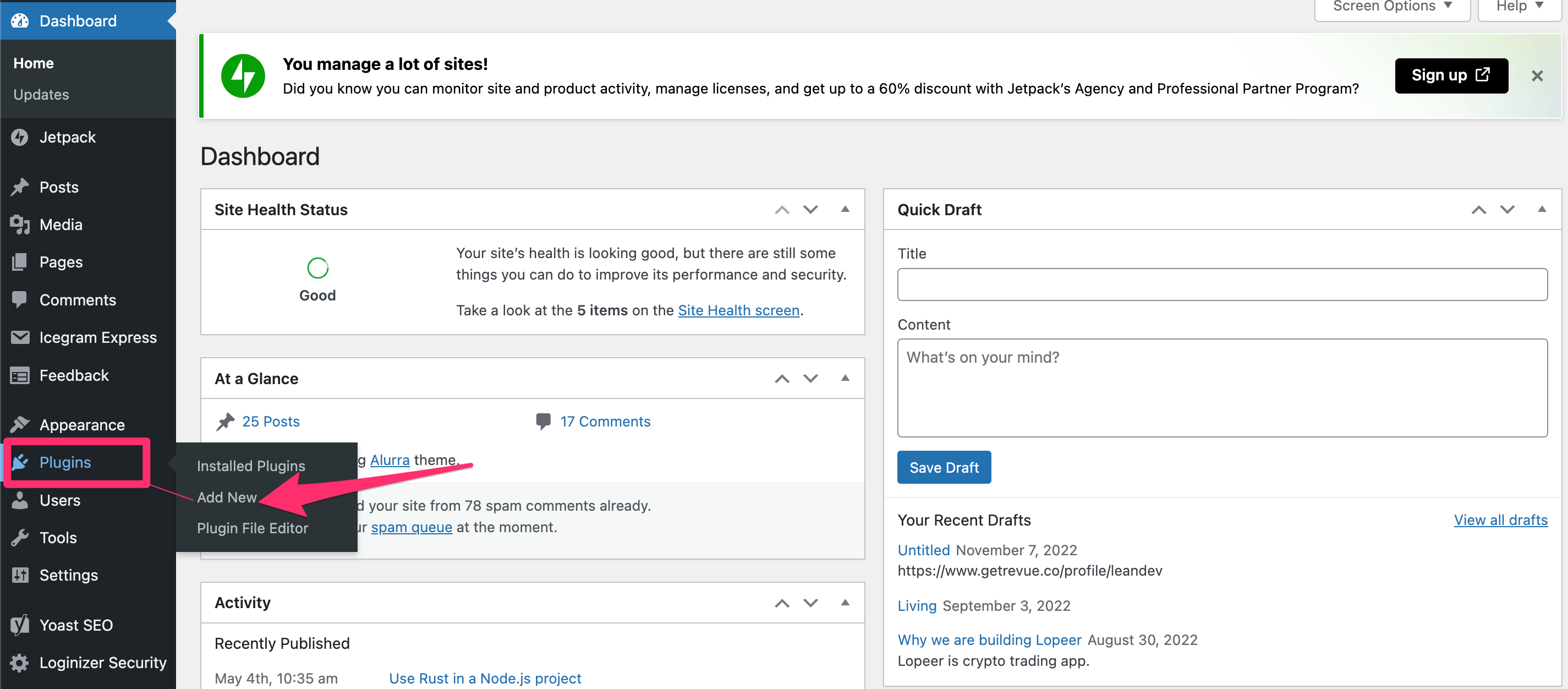
You will need to log in to your WordPress dashboard and access the plugin repository section. You can do this by selecting the “Plugins” option from the sidebar and then clicking on “Add New,” as demonstrated in the example below:

After clicking the “Add New” link, you will be directed to the WordPress Plugins repository.
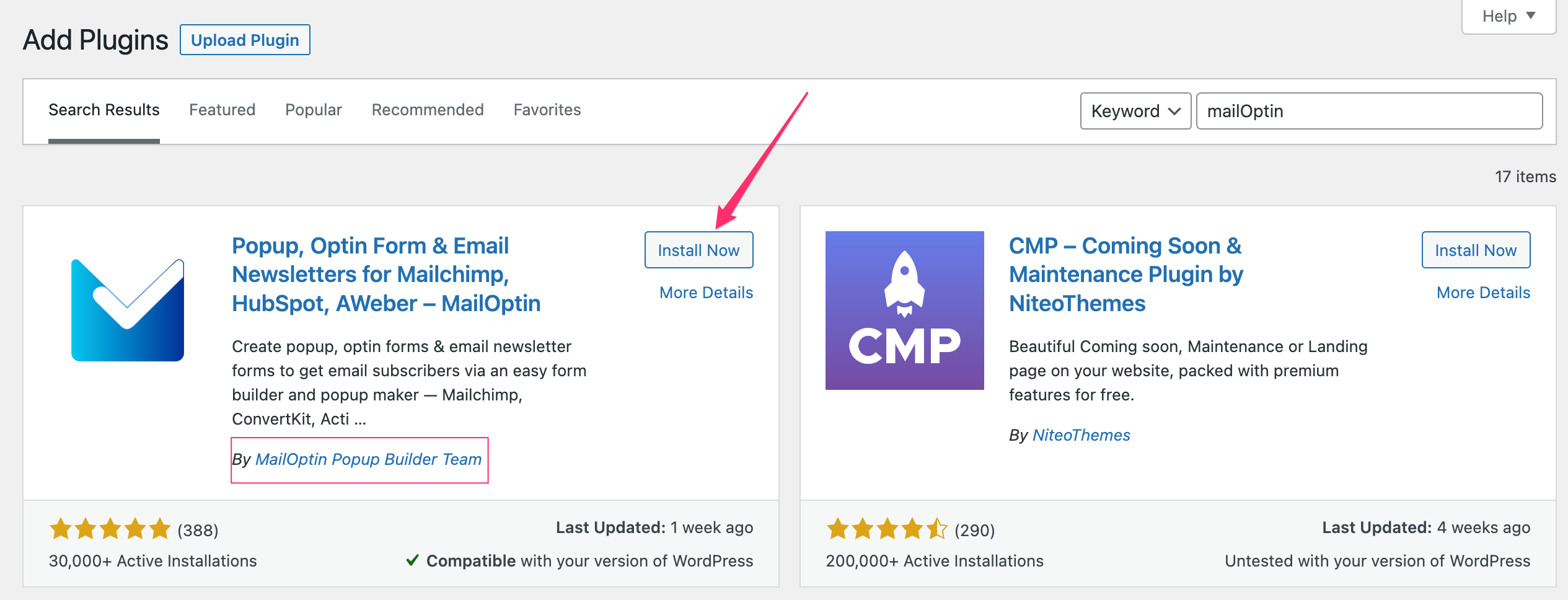
From there, you can search for MailOptin and proceed to install and activate the option developed by the MailOptin Popup Builder Team, as illustrated in the following example:

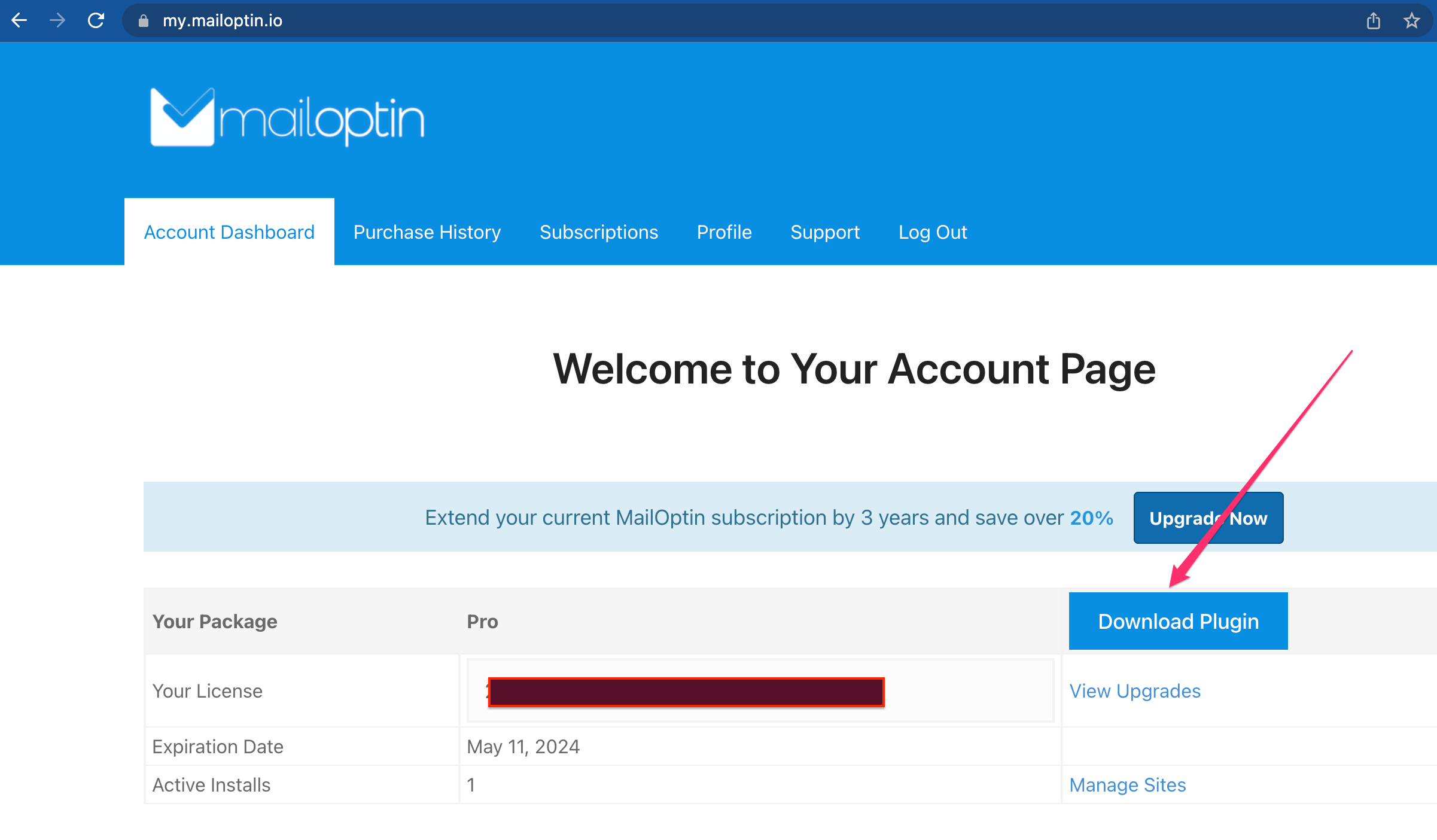
Congratulations! You have successfully installed the MailOptin plugin using the WordPress Plugin repository. Alternatively, you can also install the plugin by downloading it from your MailOptin dashboard and uploading it to your WordPress website. Both methods ensure a seamless installation process.

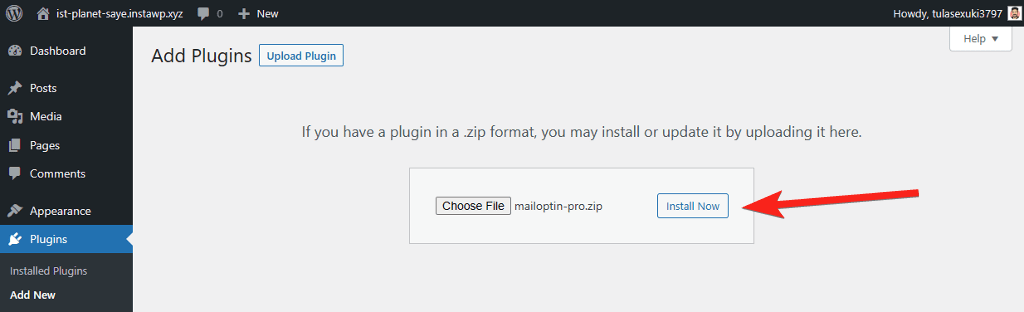
To Install it on WordPress, follow the process described earlier; navigate to the plugins repository and click on the Upload button.
Find the downloaded zip file on your computer and upload it. Once uploaded, which is literally installing it, click on Activate.

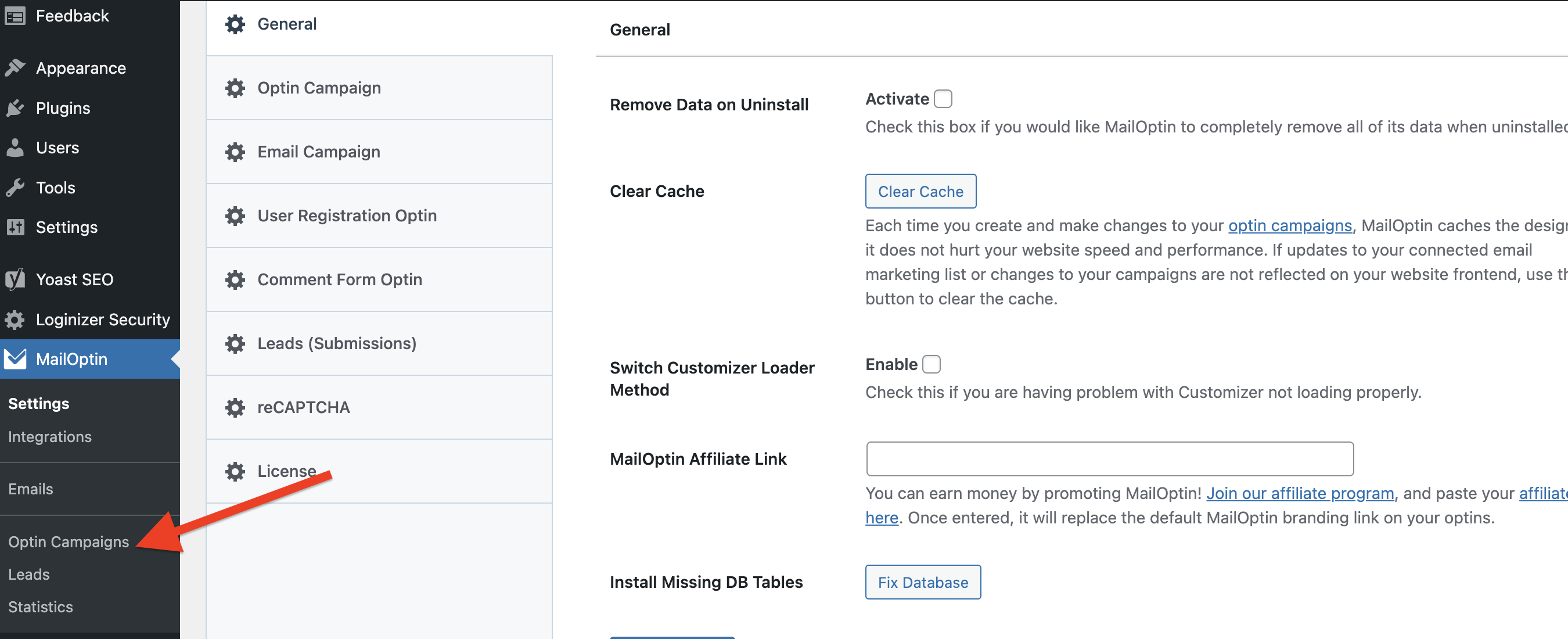
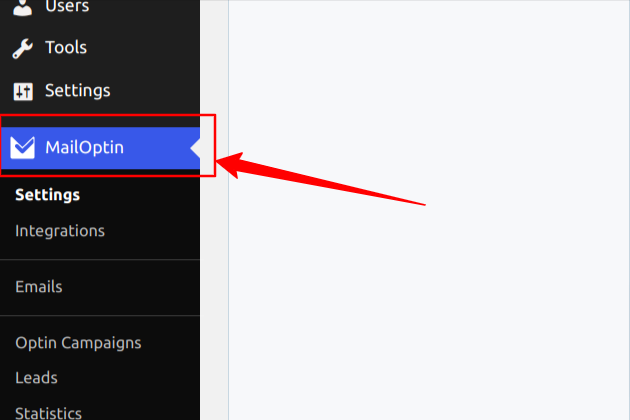
Once installed and activated, the plugin icon will now be available in the sidebar menu of your WordPress dashboard, as shown in the image below:

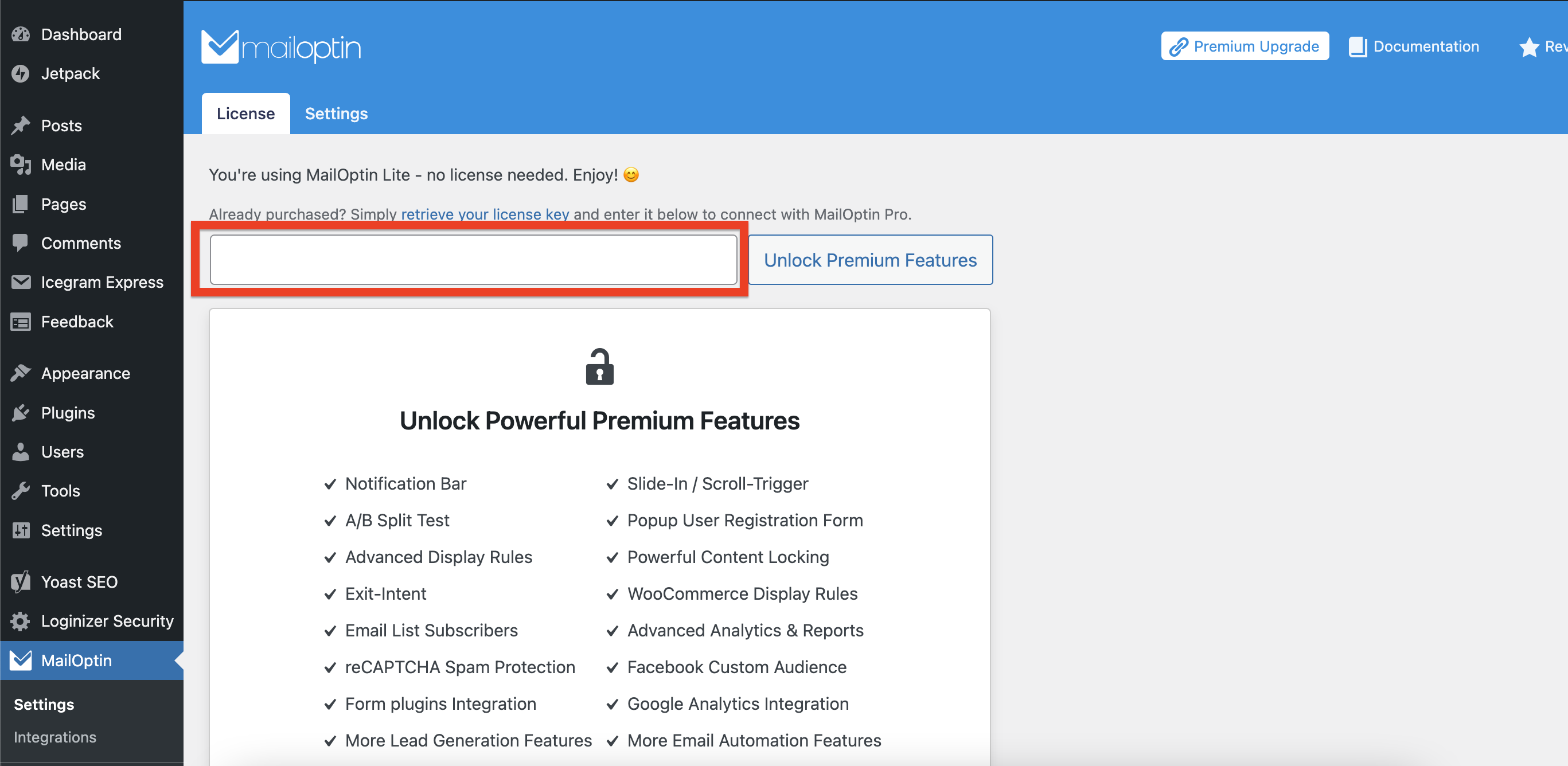
Next, simply click on the MailOptin icon. You’ll be prompted to enter your License key. If you don’t have a License key yet, visit the MailOptin website to purchase the appropriate package for your business. Once you’ve made your purchase, you’ll find the License key in your dashboard. Copy the key and paste it into the designated box, as indicated below.
Finally, click on the ‘Unlock Premium Features‘ button to activate the enhanced functionality.

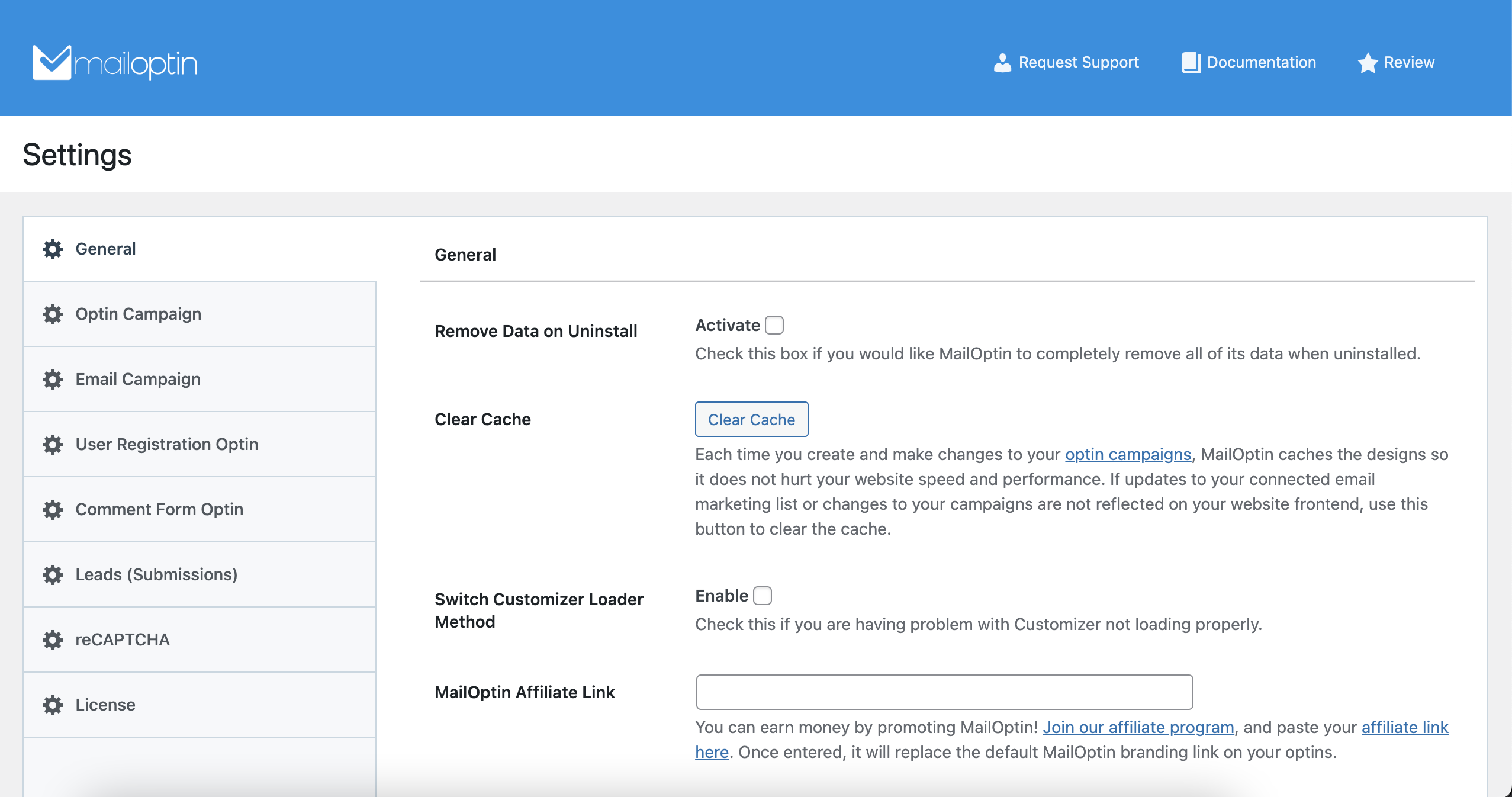
The upgrade process may require a few minutes to complete. Once the upgrade is successful, you’ll be all set to go. You’ll then be greeted by the following page, granting you access to all the features MailOptin has to offer.

Now that the MailOptin setup is ready, we can connect an email service provider and then dive into building the email subscription form.
Connect To Email Service Provider
MailOptin integrates with all major email marketing platforms, such as MailChimp, Drip, AWeber, ConvertKit, MailerLite, Constant Contact, GetResponse, Sendy, Campaign Monitor, ActiveCampaign, Brevo (Sendinblue), and more.
This allows you to save all your leads and email subscribers into the email marketing platform of your choice. And you can also use MailOptin to send newly published post notifications, email digests, and broadcast/newsletters to your list subscribers directly from WordPress.
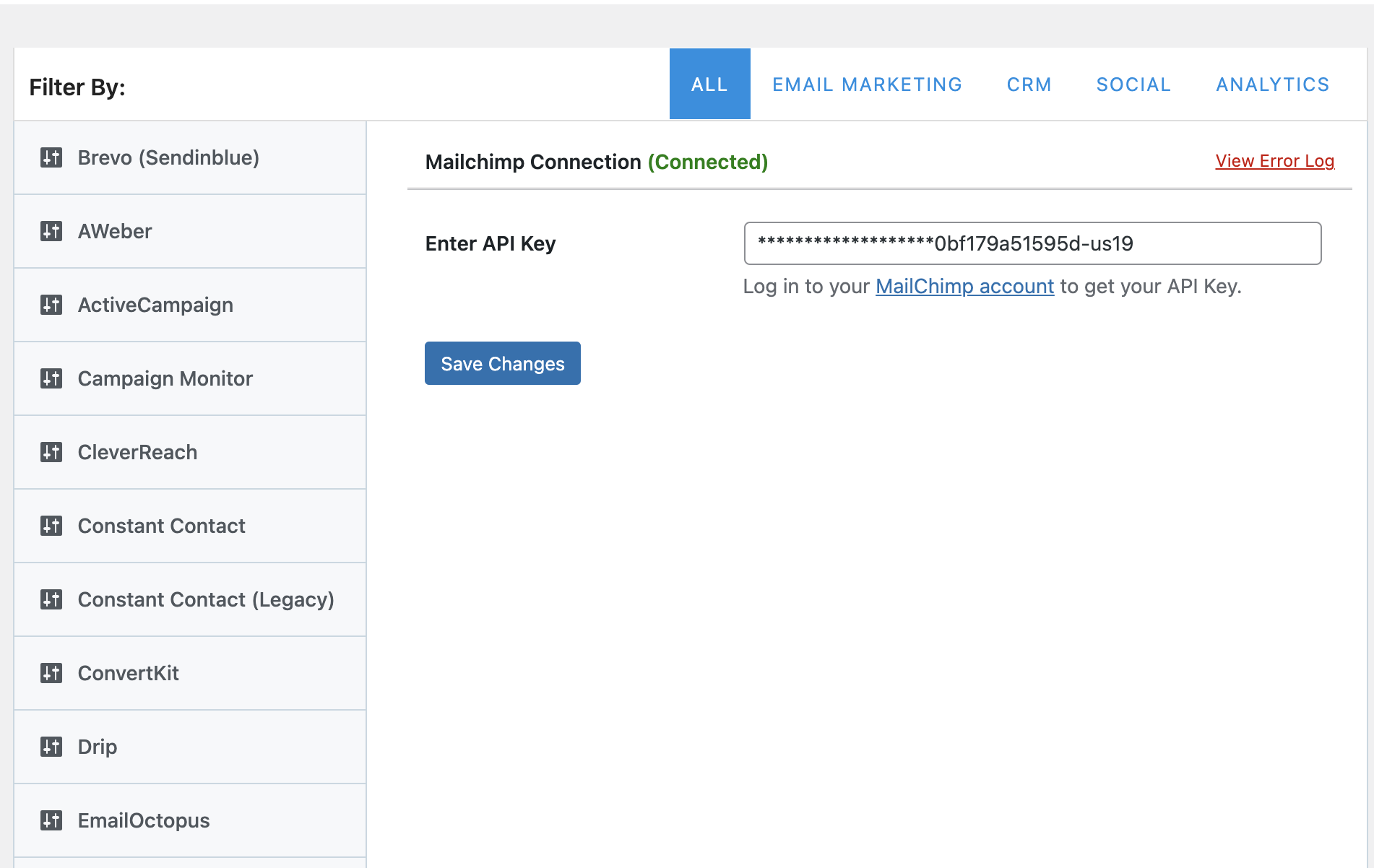
To connect MailOptin with a third-party email service provider, navigate to MailOptin > Integrations and choose your preferred email marketing provider. Then, enter the API Key in the designated box and click Save Changes.
If you need the API key, click the link below the box to be redirected to the ESP website and generate a new API key.
Once you’ve set up the MailOptin plugin, let’s look at how to create optin forms using it.
Creating a New Campaign
In order to create a form using MailOptin, the first step is to create a campaign. This campaign will serve as your central hub for managing the entire workflow of your newsletter signup form.
From the MailOptin plugin menu options, click on “Optin Campaigns” as shown below:
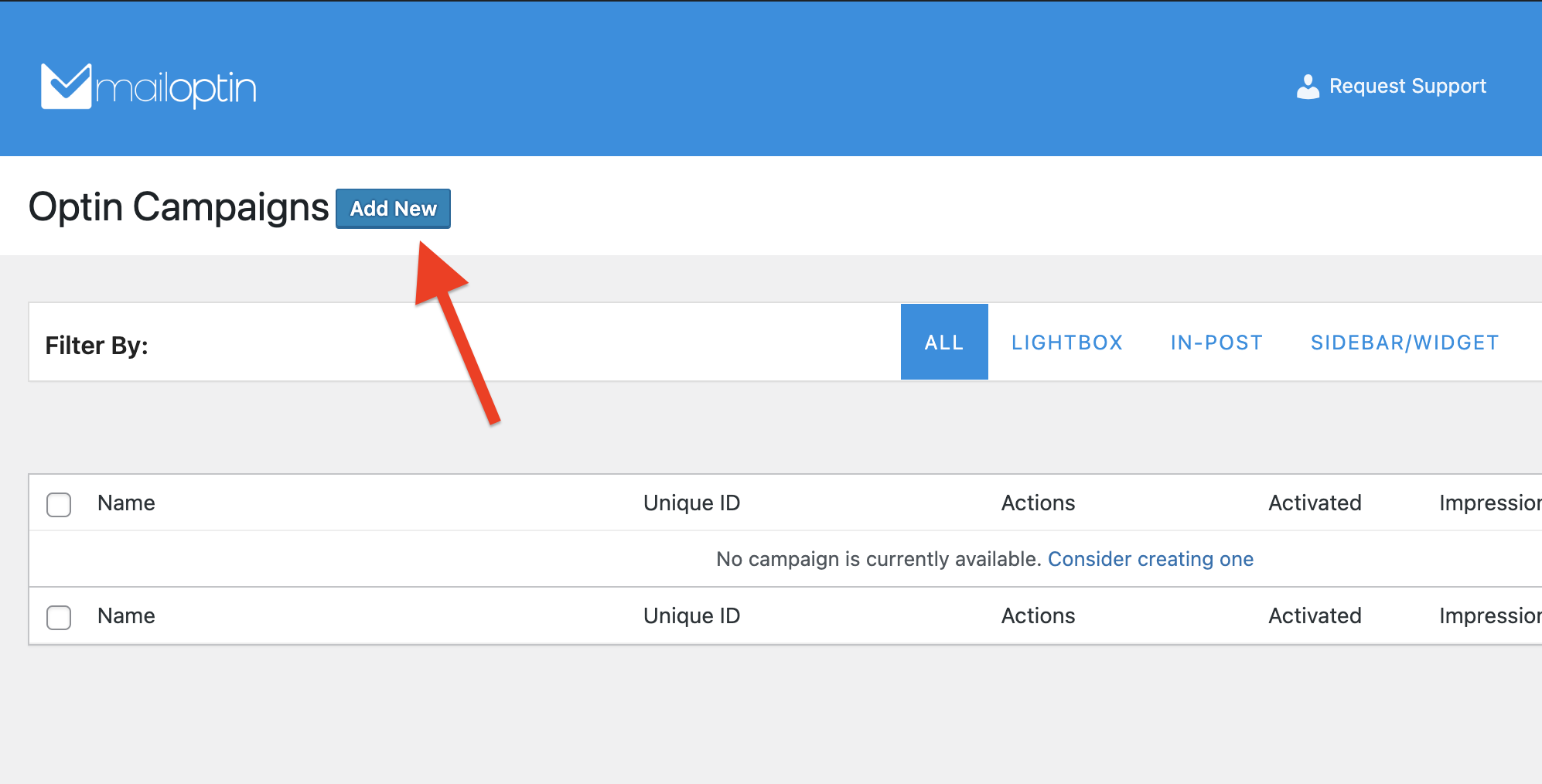
When the Optin Campaign page shows up, click on “Add New” to create a new campaign.
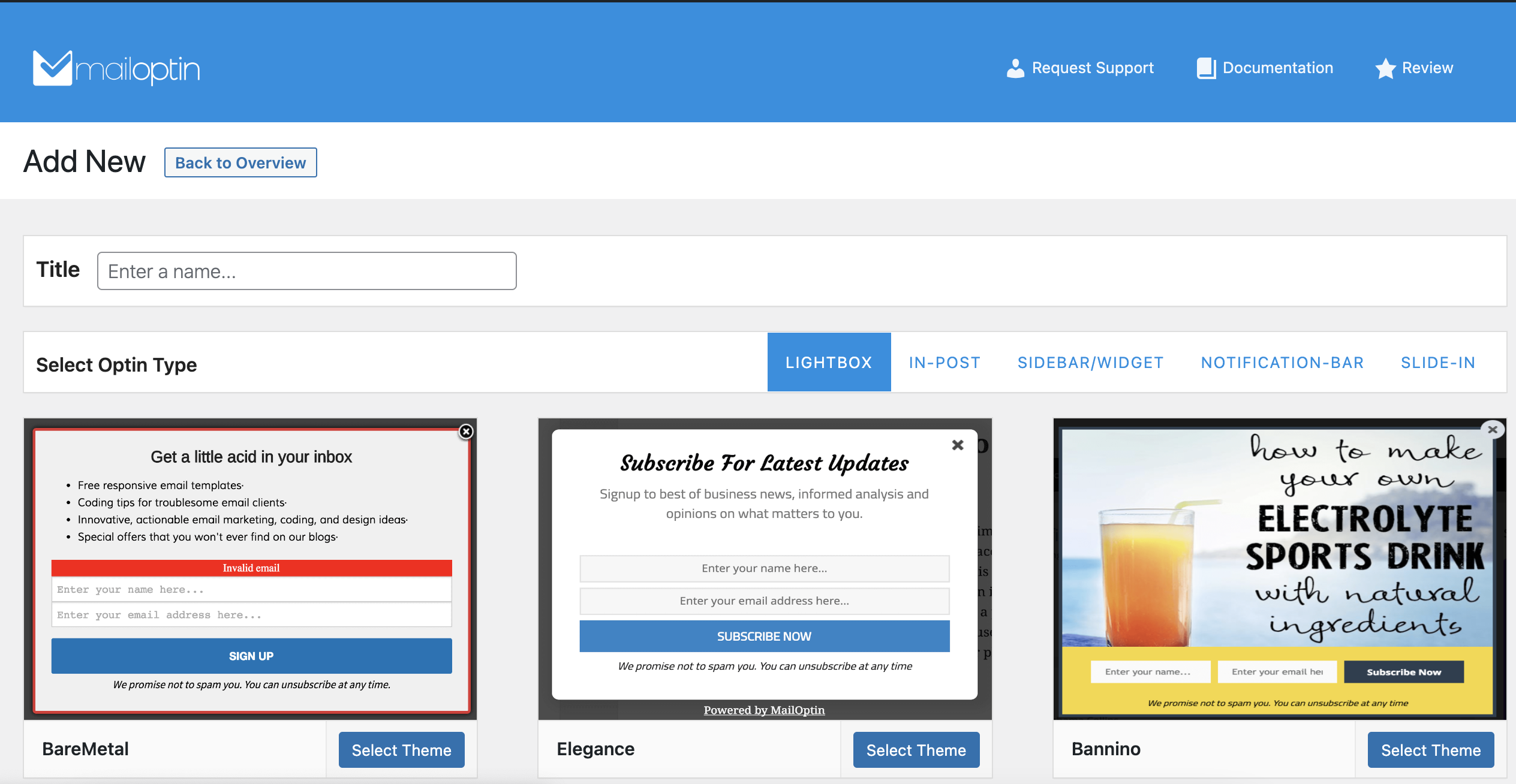
What follows is a page that allows you to enter the title and select a theme for your form:
When you choose a theme, you’ll be taken to a screen that allows you to design the form as you desire:
That brings us to the next section — designing the signup form
Designing the Newsletter Signup Form
First, let’s determine the type of information we wish to gather from our newsletter subscribers. It is generally advisable to keep the form simple, primarily requesting the user’s email address.
However, it’s also a good idea to consider including an option for collecting the user’s first name. This allows you to personalize your newsletters by addressing subscribers by their names.
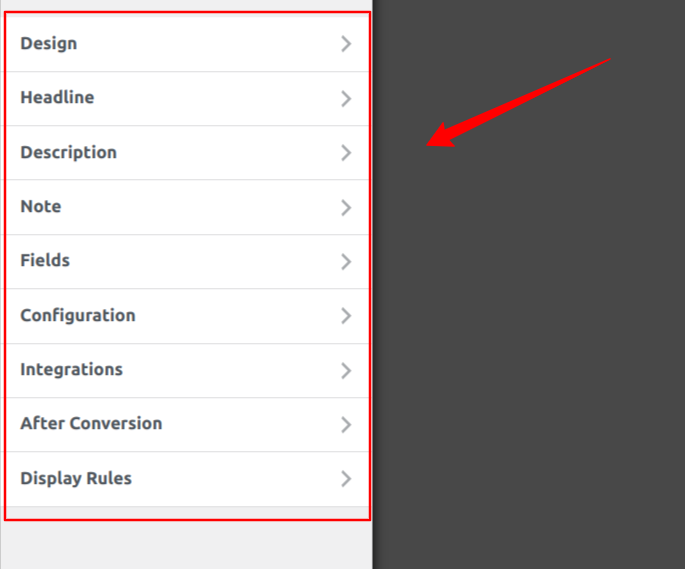
Let’s explain each of the options in the sidebar one after the other.
Design
The design section allows you to change the background and the general look and feel of the form, and you can also animations and custom CSS as shown in the image below:
Headline
The headline section allows you to change the headline and customize it as you see fit.
Description and Note
Just like the headline section, the description and note section allows you to customize them— change the text, color, font family, and font size of the Note and description. You can even hide them if you don’t want them to show up.
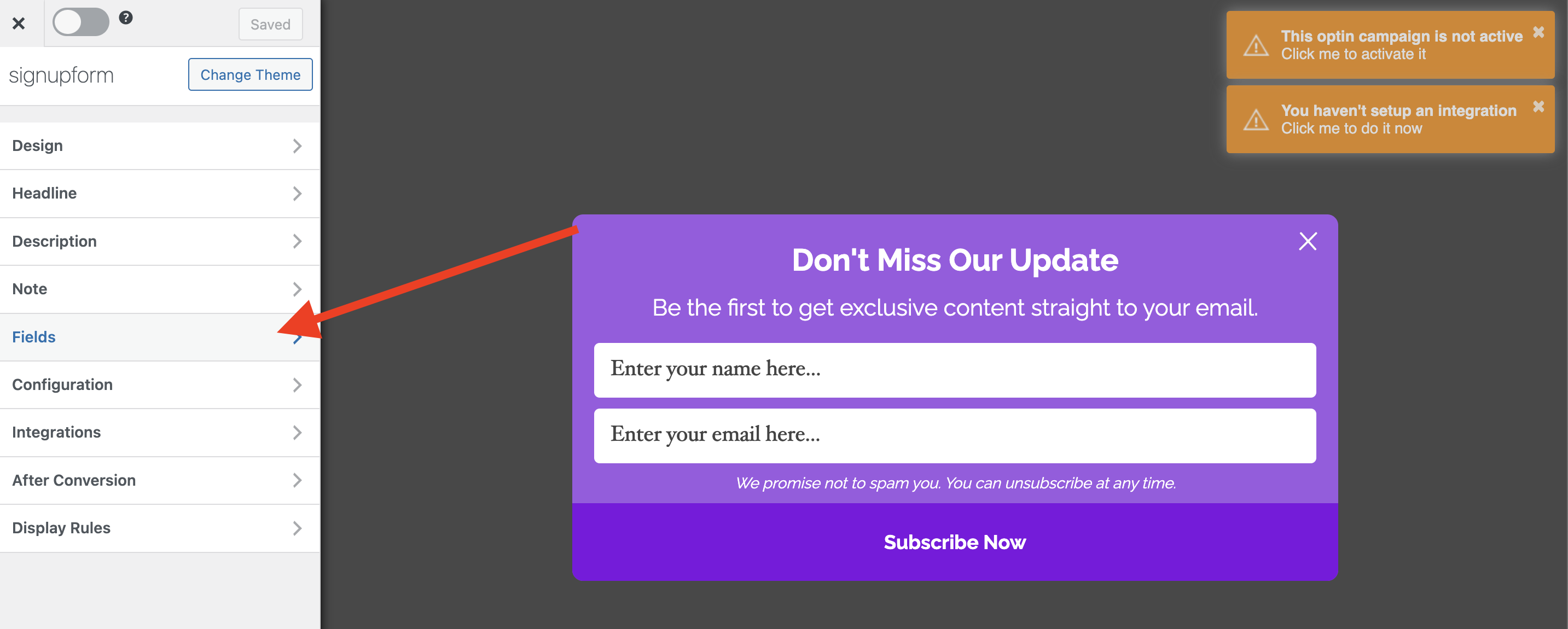
Fields
By default, the form template comes with both the name and email address. You can remove or add more fields by clicking on the form or by clicking on the “Fields” option at the left sidebar.
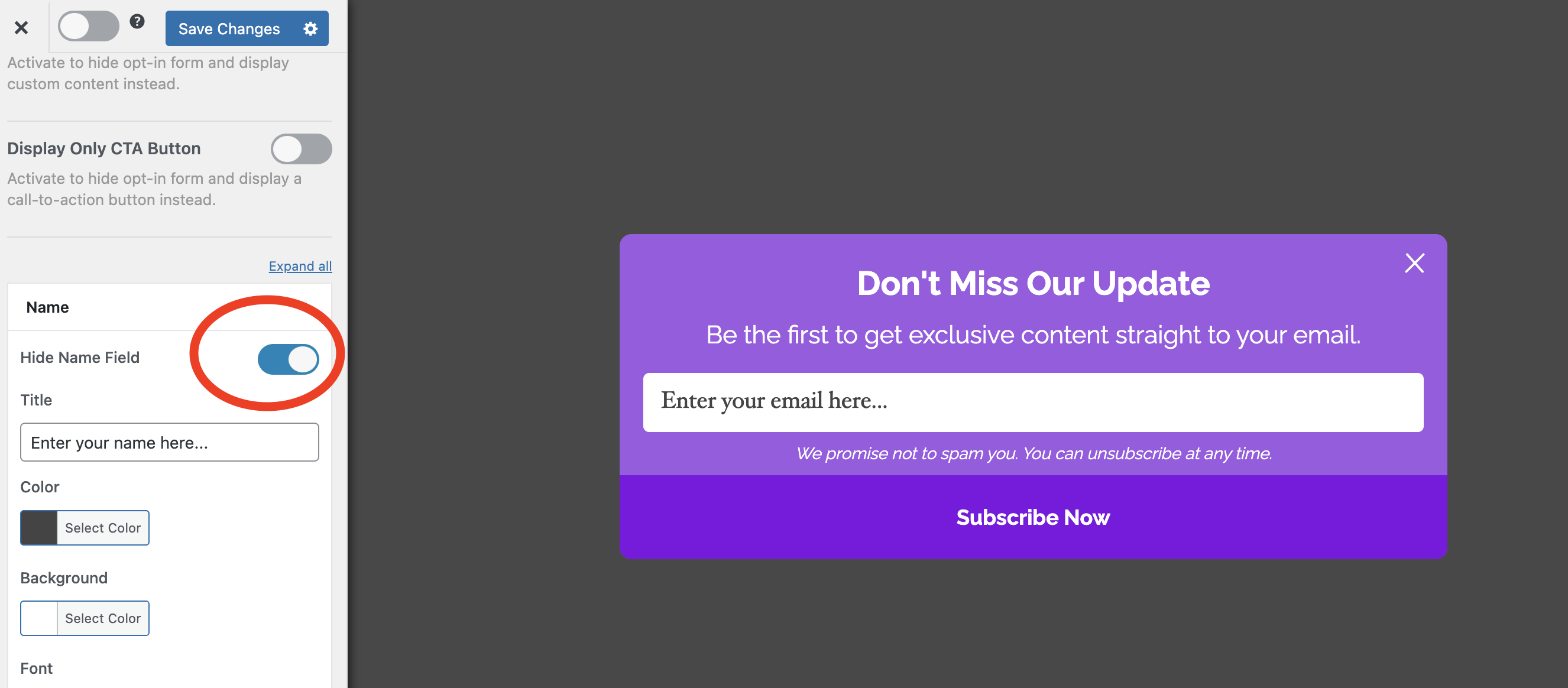
When you click on the Fields option, you’ll be able to change everything about the form. From disabling any of the form fields, changing the background color of your call-to-action, or even using your own Custom HTML.
For example, to disable the name field, you can simply toggle the name field off, as shown below:
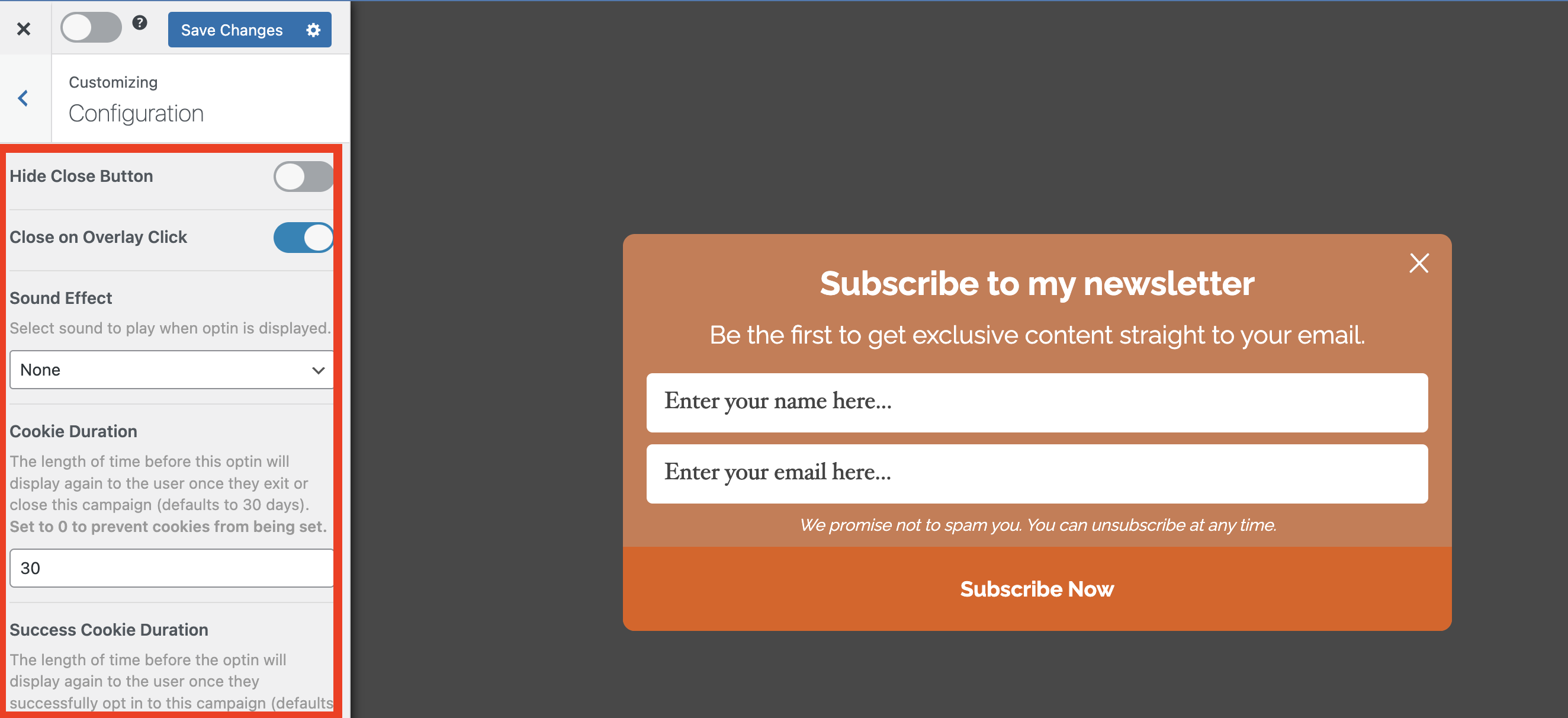
Configuration
In the configuration section, you have the ability to define various standard configurations. For instance, you can choose to set a specific sound that will play when the form is displayed if desired.
You can specify the duration for which the form should reappear after the user either leaves the page or subscribes to the newsletter. And finally, you get also to set what happens when users click the overlay. These settings offer flexibility and control over the form’s behavior.

Integration
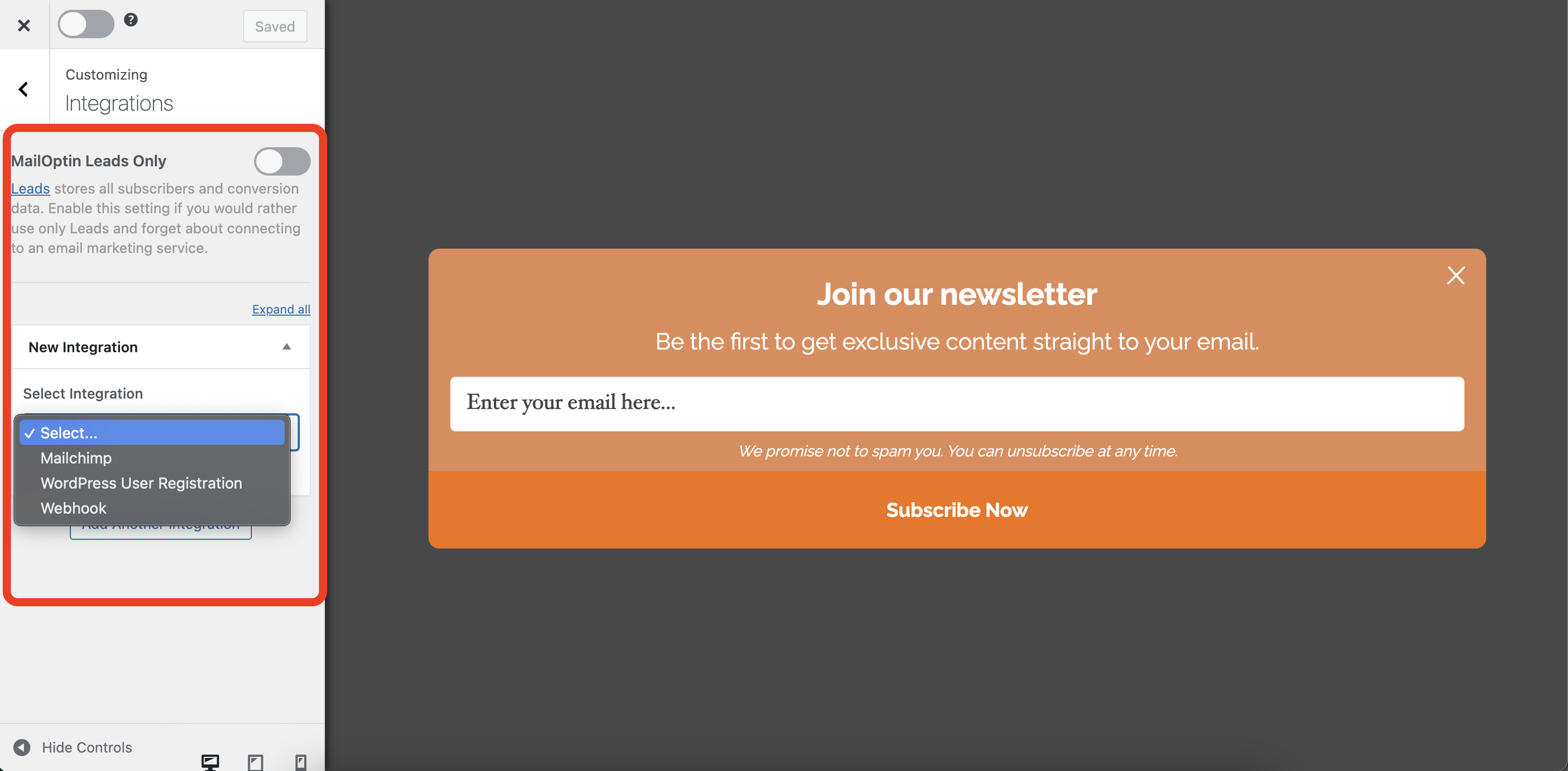
Email marketing is predominantly carried out through email marketing services (EMS) such as MailChimp, Constant Contact, Aweber, and others. If you’re looking to integrate an EMS into your newsletter—which is ideal, this is the appropriate section to do so.
You just need to click on the Integration tab and select your desired EMS —this is where you’ll likely be sending your newsletters. You also have the option to utilize the MailOptin email marketing service by simply toggling the MailOptin Leads Only switch.
This allows you the flexibility to choose the email marketing solution that best aligns with your preferences and requirements.
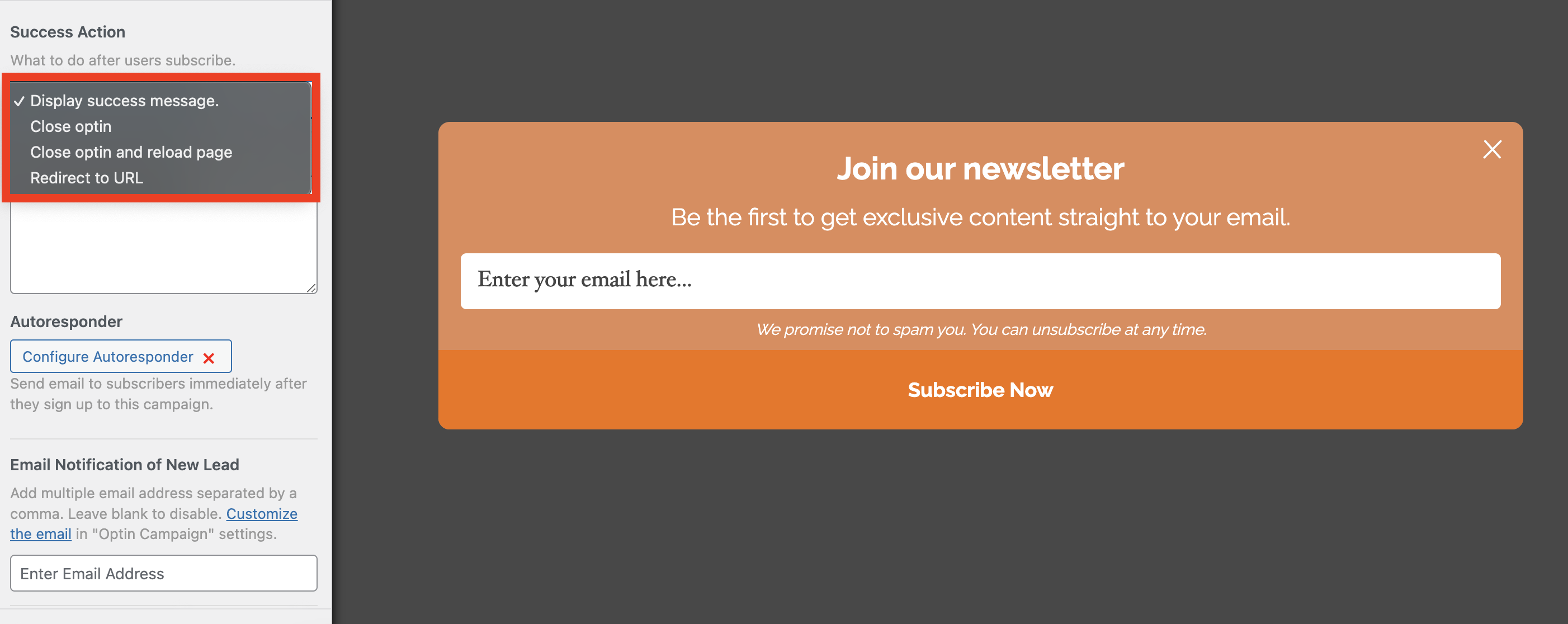
After Conversion
This is the section where you configure what happens after the user subscribes to your newsletter successfully. You can activate and customize a couple of available behaviors, such as what type of message you want to display after a successful subscription or just close the Optin form, reload the page, or even redirect the user to a particular URL.
It’s important you customize this section; otherwise, you’ll get the default behavior.
It also allows you to send an automated email after the user signs up for your newsletter. The best part is that you can also set an email to receive an alert every time a new user signs up.
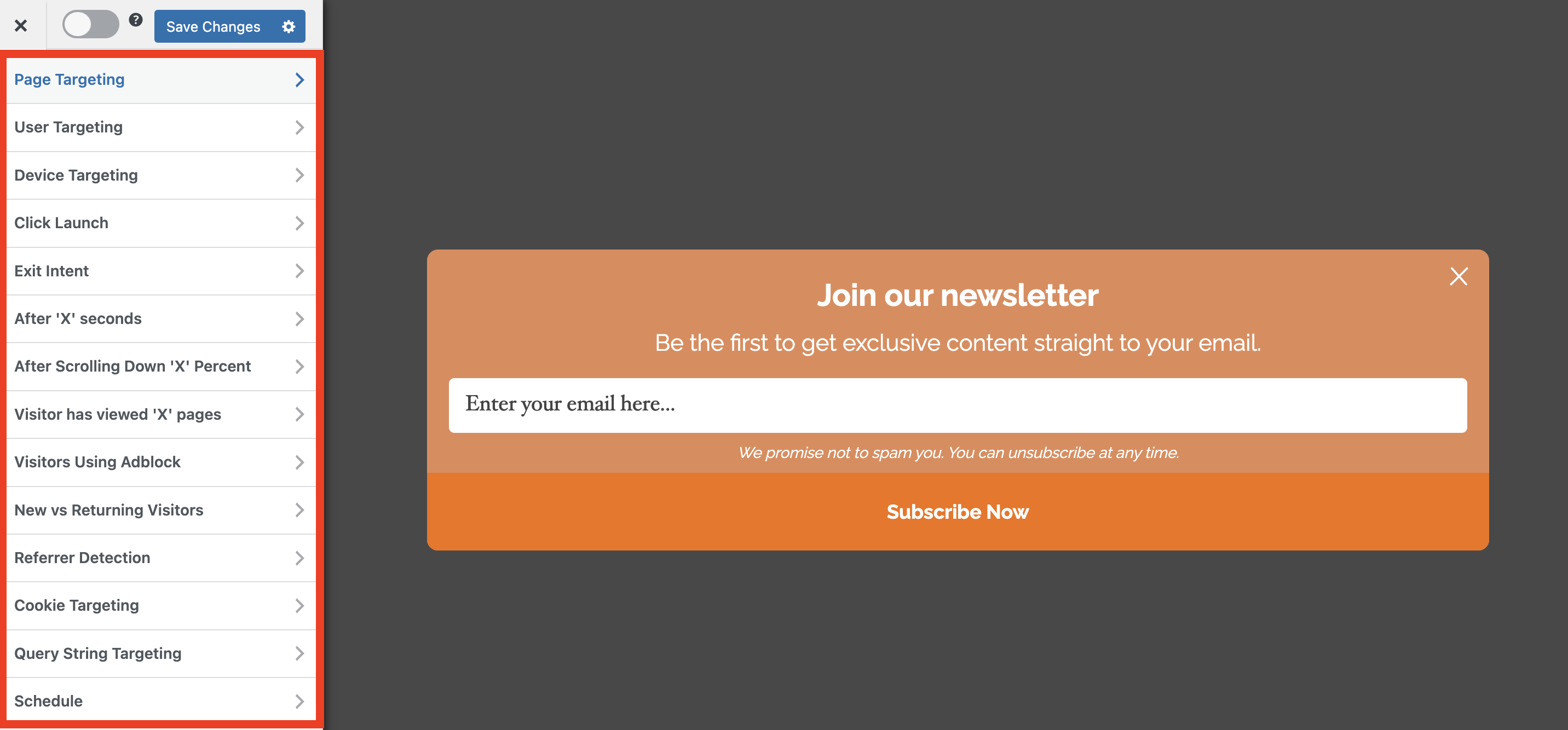
Display Rules
The display rules section has even more settings that allow you to control the behavior of the form. It’s focused on users’ actions, like what happens when the user is about to leave the page— exit intent, what happens if the user has Adblocker on or scrolls down to the bottom of the page, and so on.
If you click on the Display Rules tab, you’ll see something that looks like so:
Interestingly the titles are very descriptive. They do exactly what they say. Now that we have the newsletter campaign all setup let’s take a look at how to activate the form
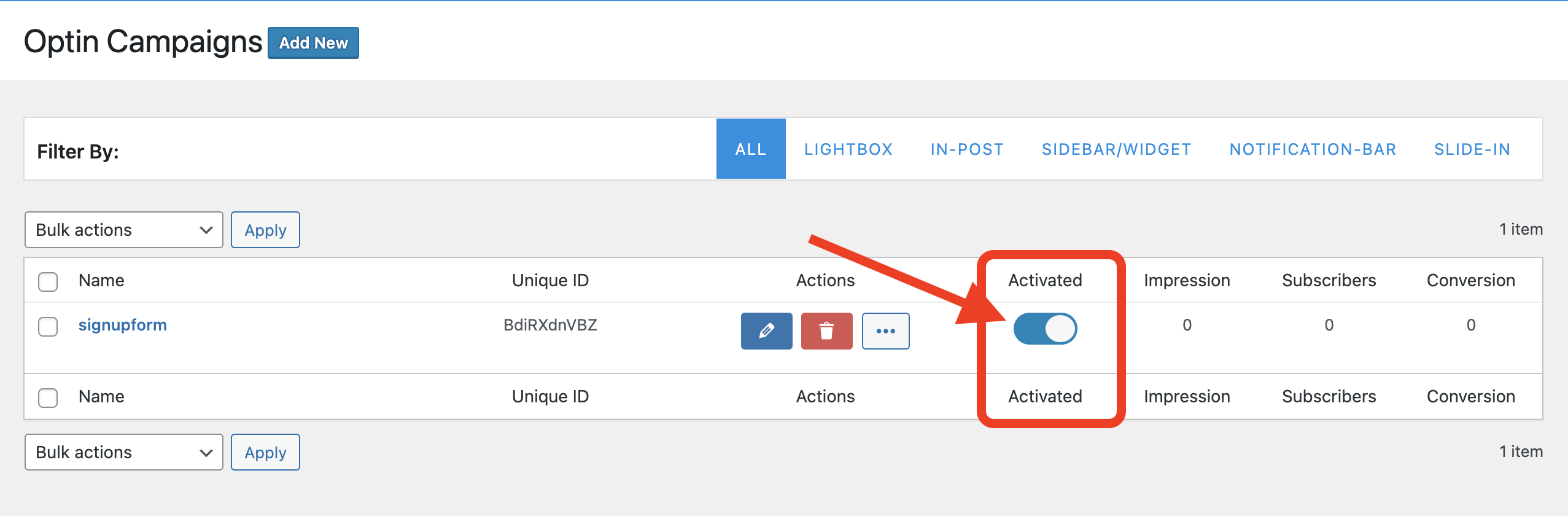
Activating the form
The final step is activating the form. As of the whole time we have been editing this form, it’s been private. You can only see the form as an admin user. When you activate it, everyone will be able to see the awesome form you’ve built.
So, how do you activate it? Activating the form is easy. Navigate to the Optin Campaign screen and toggle the “Activated” option as shown below:
It’s activated when the color of the toggle is blue and not activated when it’s grey.
With this done, you now have a newsletter subscription form on your WordPress site, and depending on how you configured your form, when visitors submit this form, they will be added to your mailing list.
Final words
Maintaining a strong connection with your customers or potential customers is important and can help your business. And when it comes to effortlessly collecting your customer’s contact information, like email addresses and names for your newsletter, MailOptin proves to be an invaluable tool to help you build an effective WordPress email subscription form.
It gives you a superpower that would otherwise demand extensive time and effort to develop from scratch. So, if you’re in search of a seamless integration of a newsletter signup form on your WordPress website, I’ll recommend MailOptin.