Do you want to detect Adblock users in WordPress and show them a notice?
Ads display is an important revenue source for bloggers, content creators, and website owners. However, this source of revenue is threatened by Adblockers.
Adblockers are software, usually browser extensions, that block advertisements on the internet. They are available as add-ons for all popular browsers and mobile apps.
If you rely on ads to make money from your website, then you need to pay attention to adblockers so that it doesn’t hurt your revenue.
In this article, you will learn about adblockers, how to detect them and encourage your users to disable them to support your blog or website.
What is Adblocker Software?
An Adblocker is a software or browser extension installed on a computer or on popular browsers (chrome, firefox, opera, etc.) to detect advertisement codes and disable them to prevent ads from showing on the web page.
It creates a barrier between the Ad servers and the ad codes on your website to prevent the sending and receiving advertisement data. Thus, your website ends up with no ads showing on it.
According to recent research, about 43% of internet users actively use adblockers, which means that your website stands a chance of being affected by it.
How to Detect Adblock Users in WordPress
Now that you know what adblockers are and how they work, let’s look at how to detect them on WordPress.
Before requesting Adblock users to disable the software and support your website, you will first need to detect that a user is using an Adblocker. Fortunately, you can easily detect this with the MailOptin Adblocker detector plugin.
MailOptin is one of the best WordPress lead generation plugins out there. It is an all-in-one solution for converting site visitors into subscribers. It allows you to create, customize, and showcase professional opt-in boxes on your WordPress site.
It also comes with an Adblocker detection tool that allows you to detect AdBlock users on your WordPress site to show them a friendly message to disable it. MailOptin can detect ad-blocking software such as AdBlock, AdBlock Plus, uBlock, uBlock Origin, and built-in browser ad-blockers.
That said, let’s get started with detecting and targeting Adblock users with the MailOptin plugin.
Install and Activate the MailOptin Plugin
The first step is installing the MailOptin plugin, which you can easily do from your WordPress dashboard.
You will need to purchase a MailOptin License and install the MailOptin plugin. To do that, head to the MailOptin website to purchase a suitable license plan.
After purchasing your copy of the MailOptin Plugin, you will receive a confirmation email with a link to download the plugin zip file and your license key. You can also download the plugin from your account page on the MailOptin website.

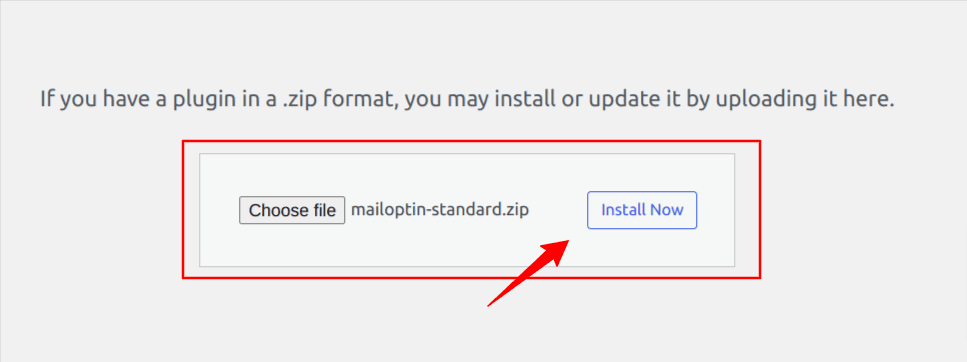
Once you have downloaded the plugin, login to your WordPress admin dashboard, and navigate to the Plugins page; click on the “Add New” button and click “Upload Plugin“. Upload the zip file and install and activate the plugin on your WordPress site.
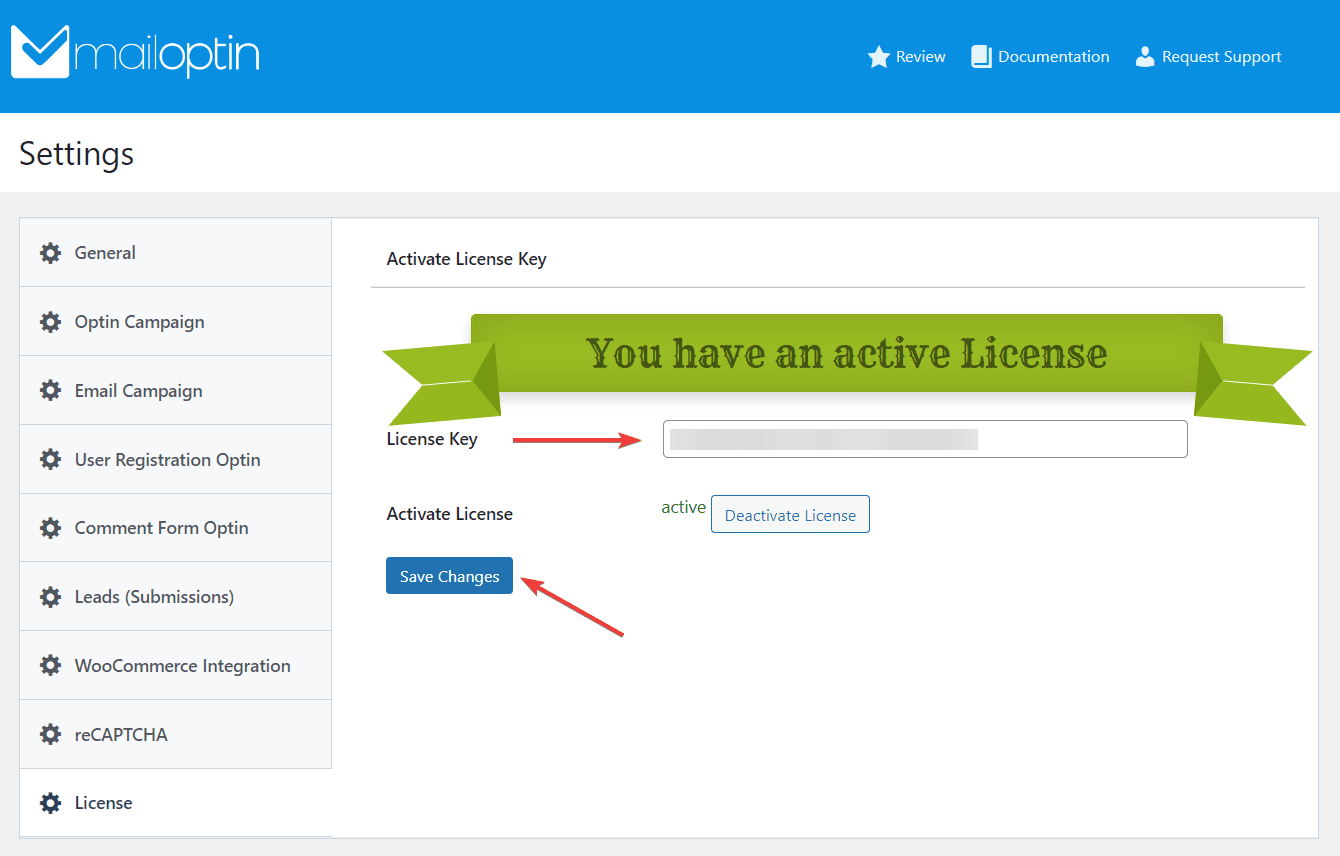
Next, activate the plugin by providing the license key previously sent to your email.

Create and Customize Your Opt-in Form
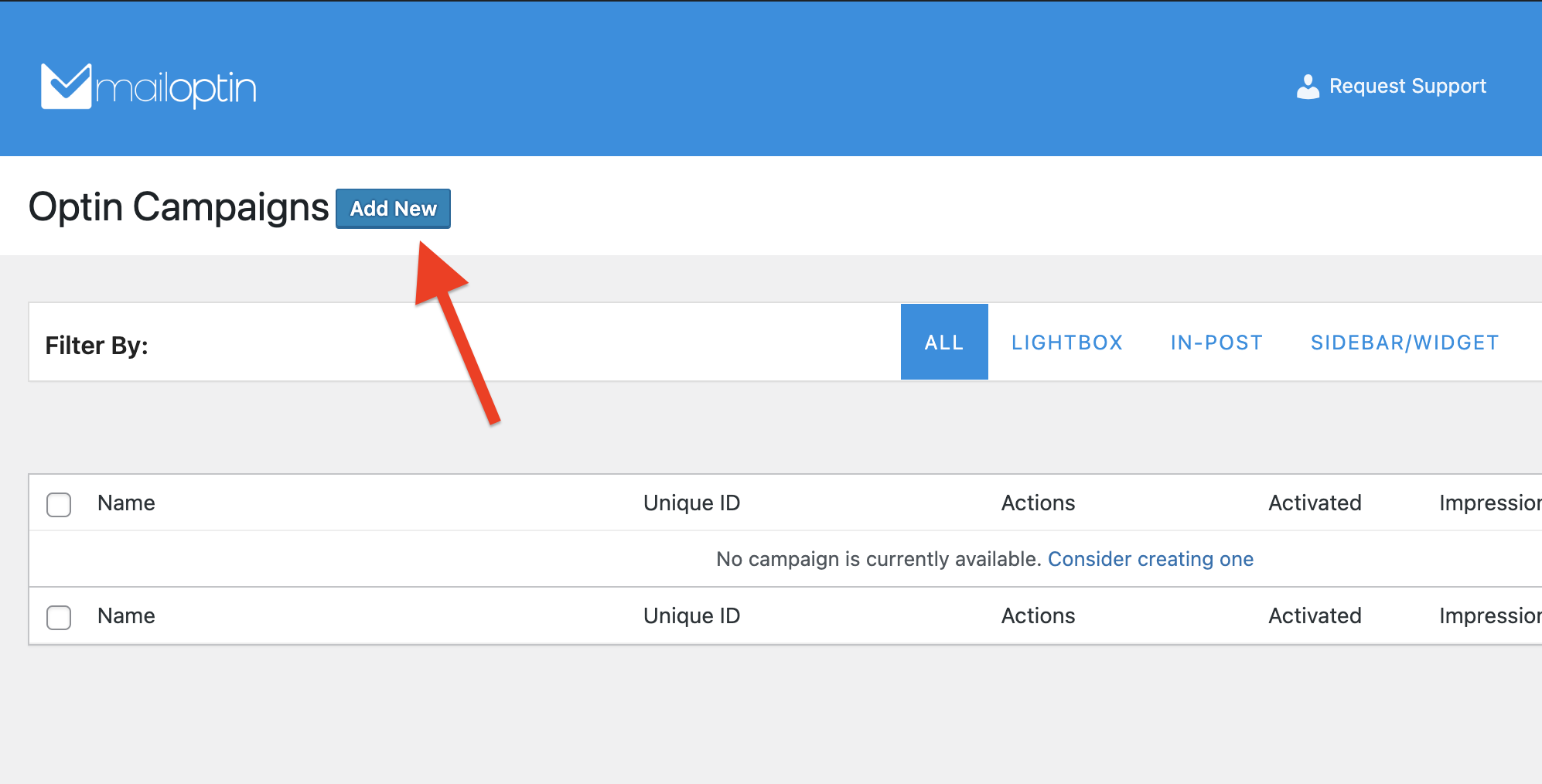
With the MailOptin plugin installed on your site, navigate to MailOptin > Optin Campaigns and click the Add New button.

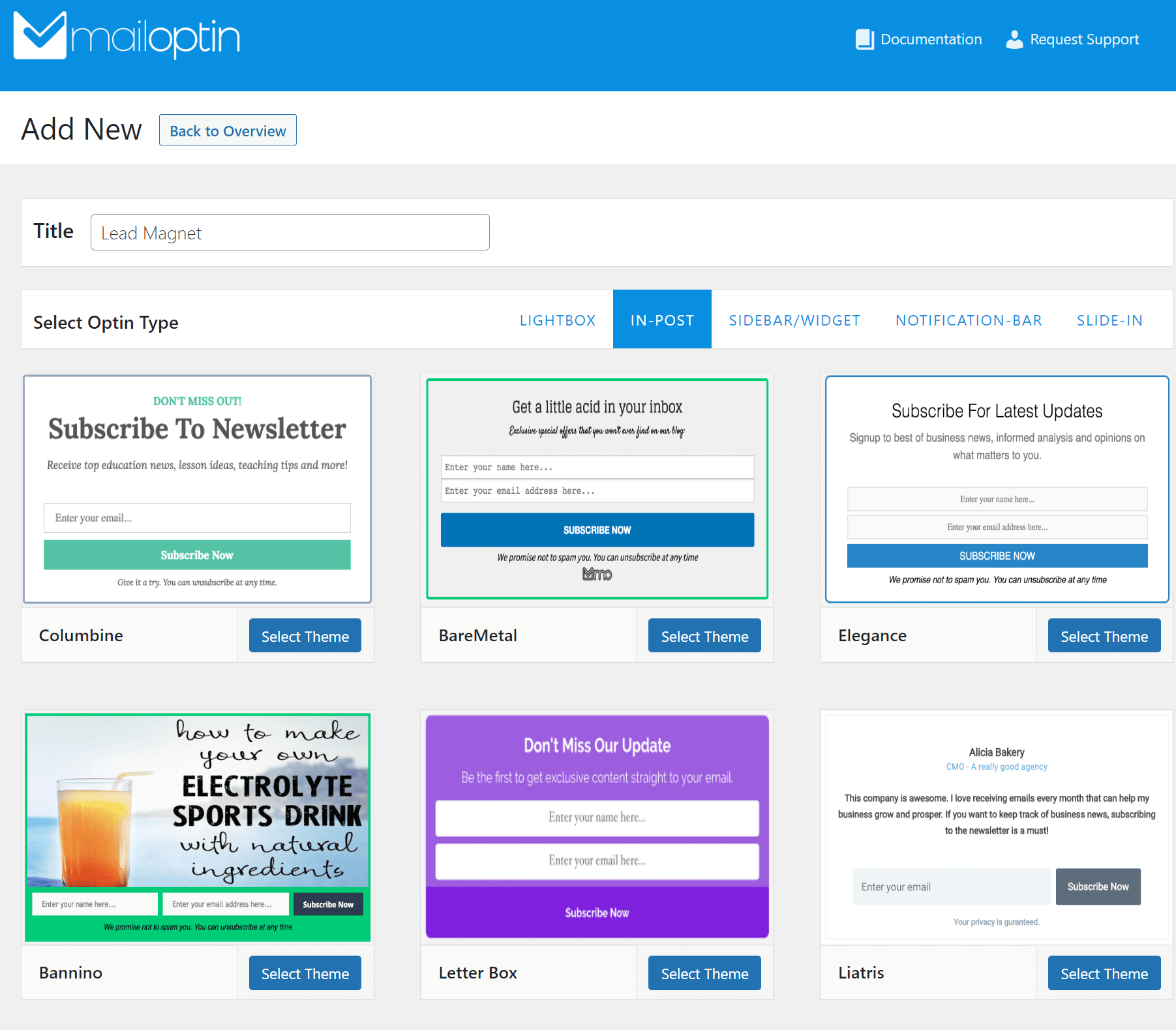
Enter a title for the campaign, select the opt-in type, and click the opt-in form theme of your choice, and you will be redirected to the form builder.

In this example, we’ll be creating a lightbox/popup. All opt-in types (such as the sidebar, before/after post, slide-in, and notification bar) support the AdBlock detection feature.
Use the lightbox form using the side panel to customize until you are satisfied with your design.

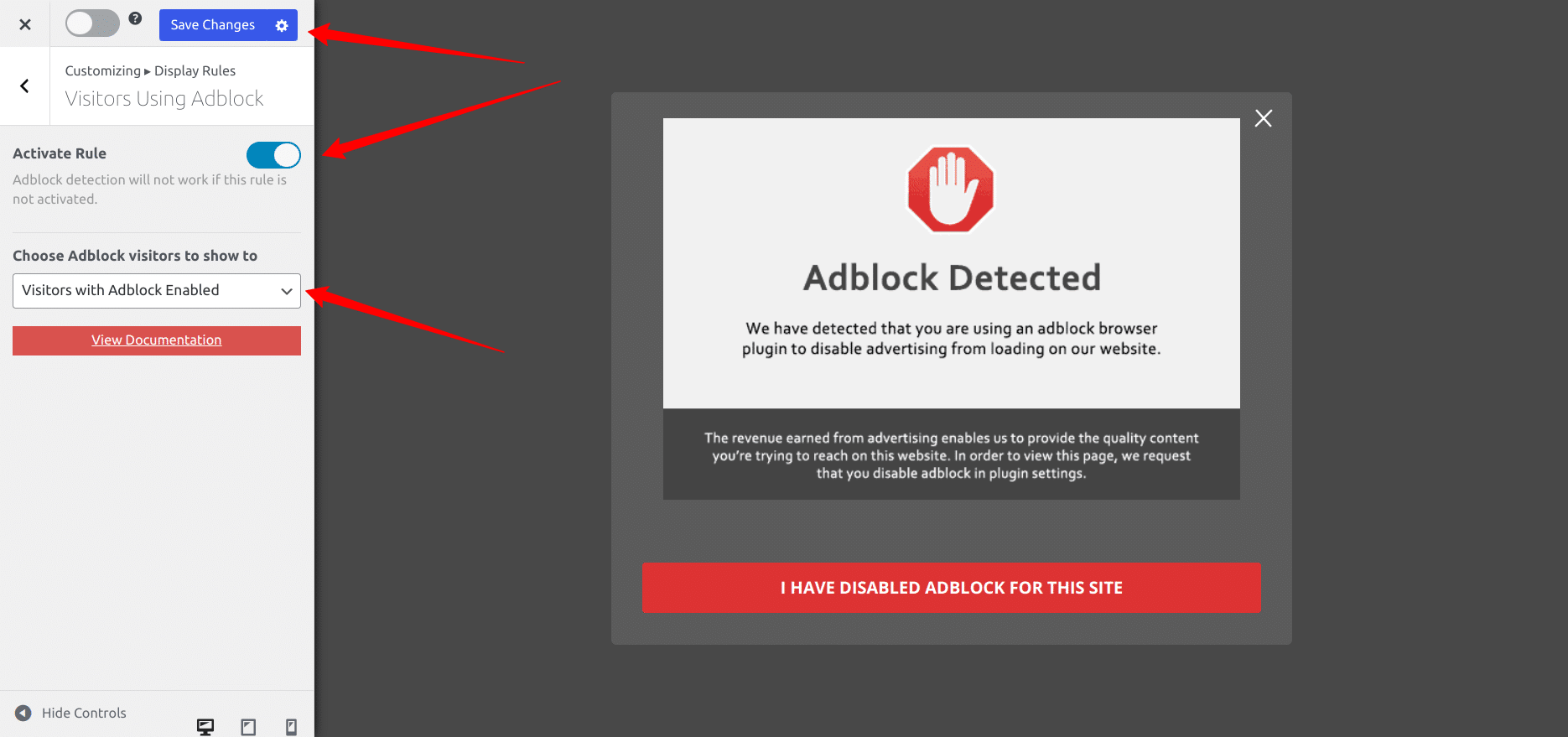
Open Display Rules and select the “Visitors Using the Adblock” panel, activate the rule and select whether to show to visitors with Adblock enabled or disabled.

If you are curious about how we achieve the above, we used the “Pansy lightbox theme” and uploaded this image. And finally, enable the call to action button.
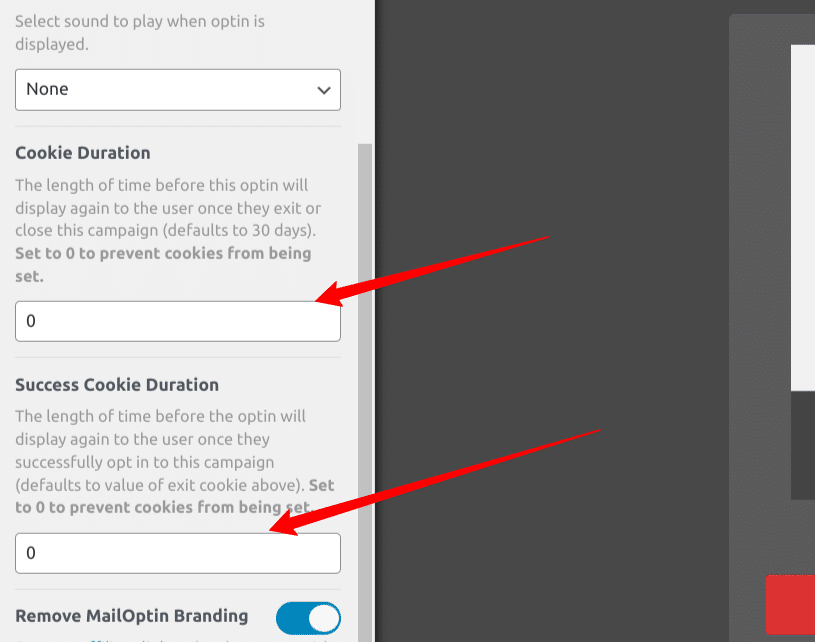
Pro Tip: By default, if your users close the lightbox, they won’t see it again for a while, depending on your cookie duration settings. Suppose you want to keep showing the popup to users until they disable Adblock or whitelist your WordPress site.
In that case, you will have to set Cookie Duration in the Configuration panel to “0” (zero).

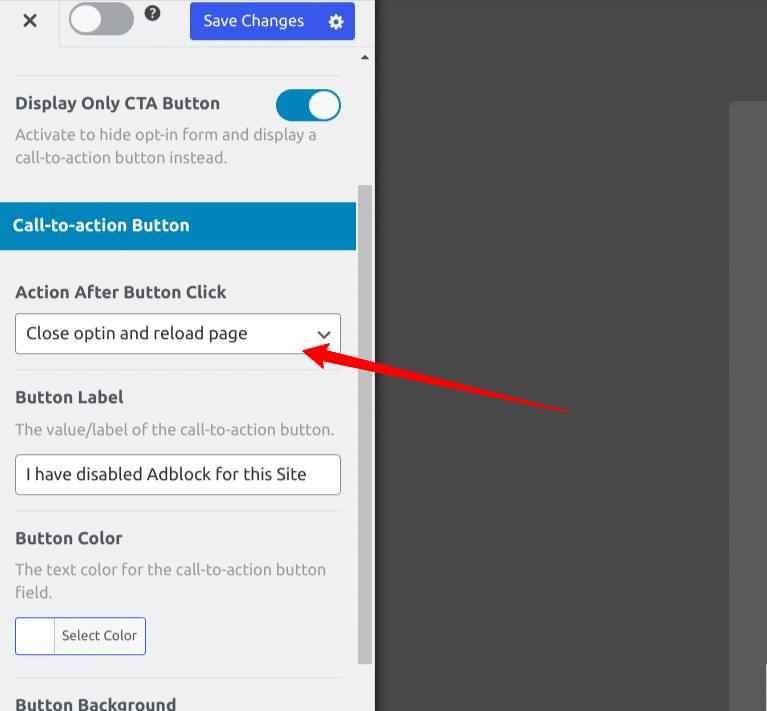
Then change the CTA “Action After Button Click” settings to “Close optin and reload the page.”

Remember that you can combine AdBlock detection with multiple of our other display rules available such as time on site, exit intent, page views, etc.
With this done, you have successfully set up an Adblocker detection and notification feature on your WordPress site.
Conclusion
Adblockers provide an ad-free experience to users by automatically detecting and blocking ads on their websites. Still, this ad-free experience is to the detriment of bloggers and website owners who have invested their time and resources into creating valuable content on their websites.
But with an Adblock detector like MailOptin, you can appeal to your users and encourage them to whitelist your website or turn off their Adblocker before viewing your content.
MailOptin offers a great AdBlock detection feature without requiring extra effort. All you do is select a template, customize it to your heart’s content, and configure where to display the AdBlock popup.
Also, you can use the plugin to create other interactive and engaging popups and subscription forms for different purposes on your website.
Try MailOptin today and share your experience with us.